For one of my client sites I was building, they had some testimonials that were quite long in length. I wanted a way to quickly and easily add a read more link that could show and hide content without too much hassle.
The solution I settled on works by adding the class read-more to the element that should be toggled.
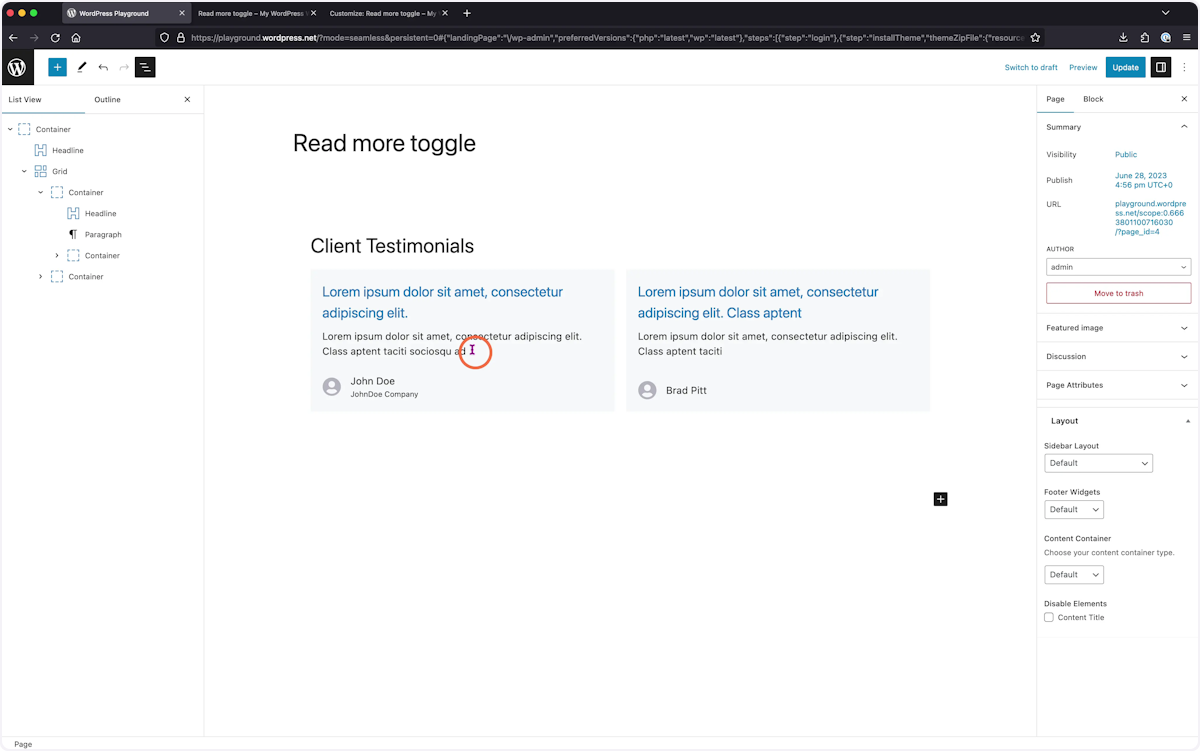
Demo
1. Create your layout

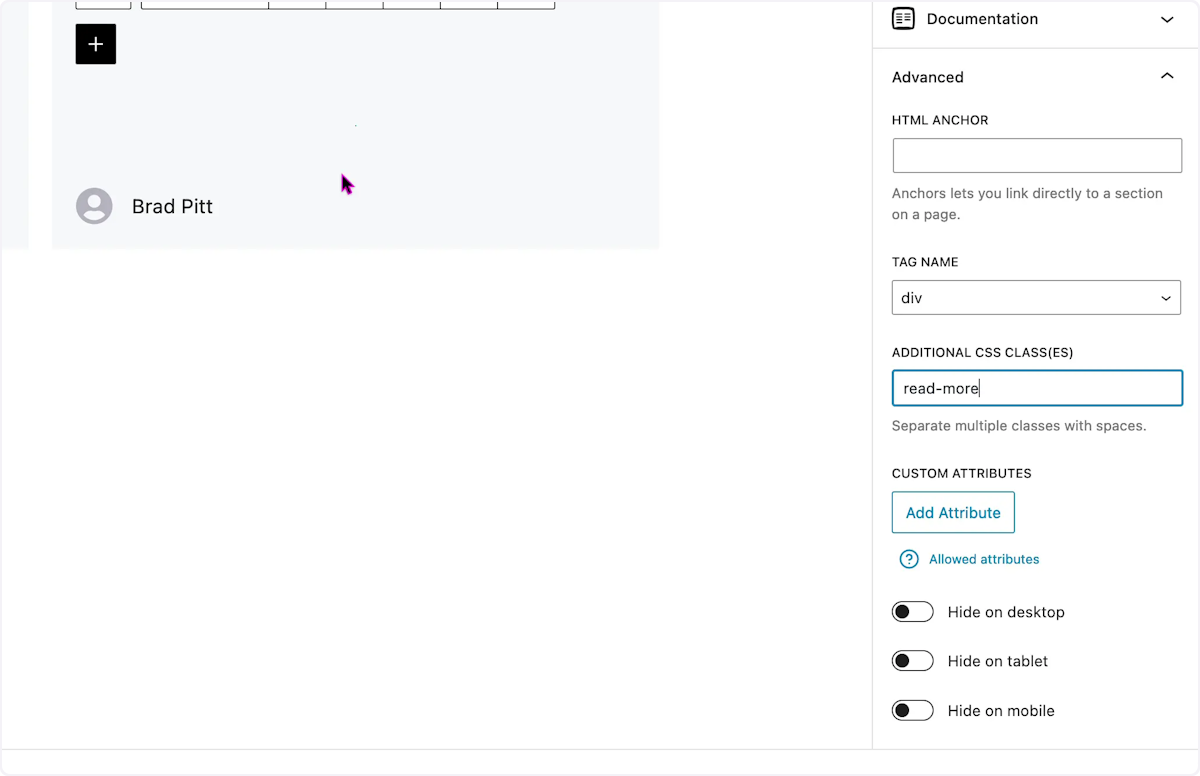
2. Add your block and target class
You can use any block that you wish. For multiple blocks, wrap it in some sort of container. I am using the container block from GenerateBlocks.
Add the class read-more to your block.

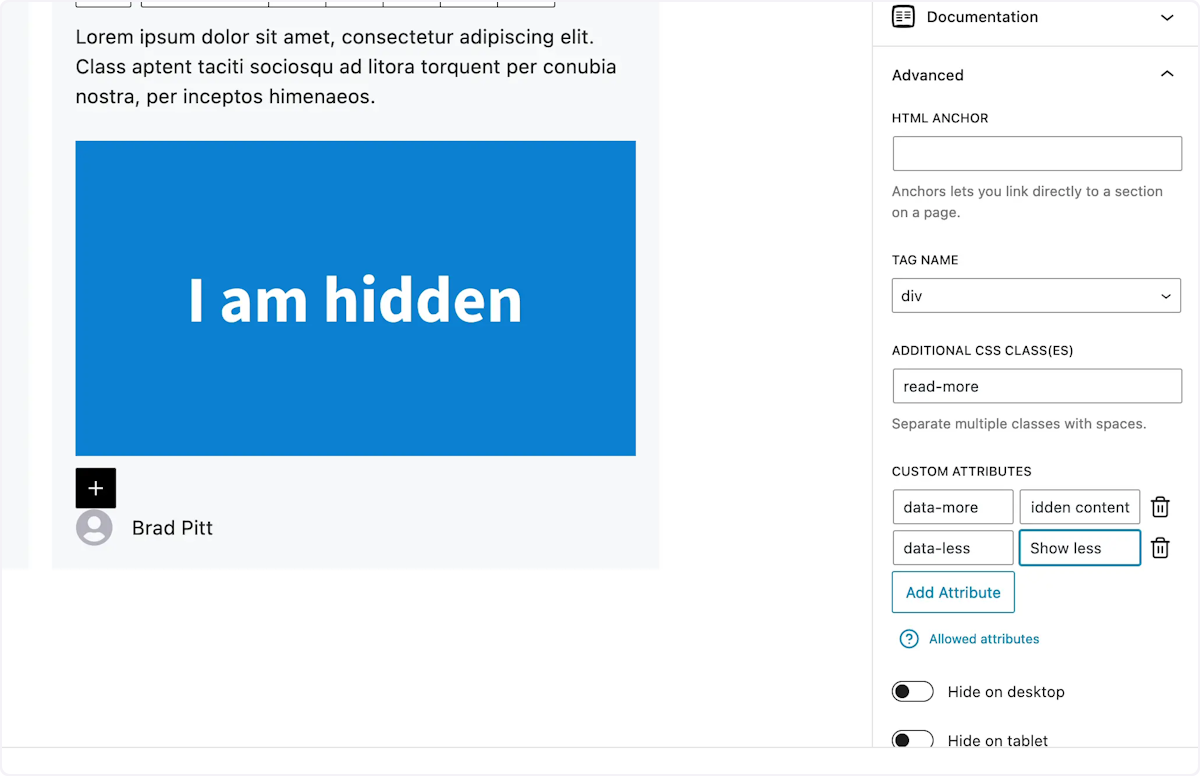
3. Changing the button text
If you want to change the button text, you need to add the data attributes data-more and data-less
If they are left empty or don’t exist, it will default to Read more and Read less

4. Add the code
Add the code below to functions.php or code snippet plugin. You can modify the defaults at the top of the function. The $target_class is the class we added in step 2.
