As web developers, we often find ourselves wanting to reuse design elements across different client projects. However, when copying sections from existing GenerateBlocks-based websites, you may have noticed that the global styles (classes) don’t transfer along with the content. This can lead to time-consuming manual recreation of styles on each new site.
Enter the Global Styles Migrator plugin: a lightweight, efficient solution designed to bridge this gap. This utility plugin allows you to easily export and import global styles between GenerateBlocks-powered websites, significantly streamlining your workflow.
While GeneratePress offers GenerateCloud for saving and importing patterns, our plugin provides a more straightforward approach for those times when you just need to transfer styles quickly without the overhead of cloud setup and management.
Key Features
- Selectively export chosen global styles
- Simple JSON file-based transfer
- Quick import process on the target site
- Seamless integration with your existing copy-paste workflow
How It Works
- Select the global styles you want to transfer
- Export them as a compact JSON file
- Upload the file to your target website
- Import the styles with a few clicks
- Copy and paste your block sections as usual
Now your transferred sections will retain their original styling, saving you valuable time and effort.
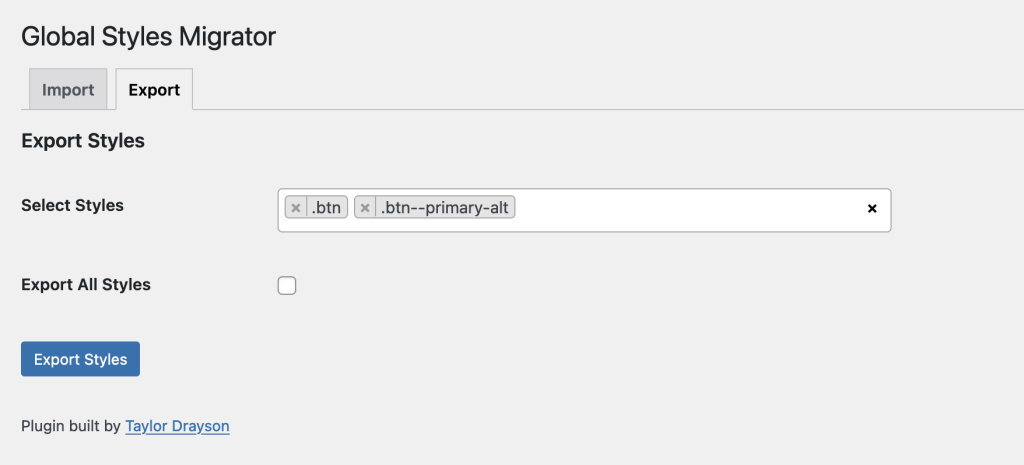
Step-by-Step Guide: Exporting Global Styles
- Log in to the WordPress admin panel of your source website.
- Navigate to the settings page under
Tools->Global Styles Migrator. - In the
Exporttab, you’ll see a dropdown with a list of all available global styles. - Select all the styles you wish to export.
- Click the
Export Stylesbutton. - Your browser will download a JSON file containing the selected styles.
You can export all styles at once instead of having to manually select every style, by checking the Export All Styles checkbox.

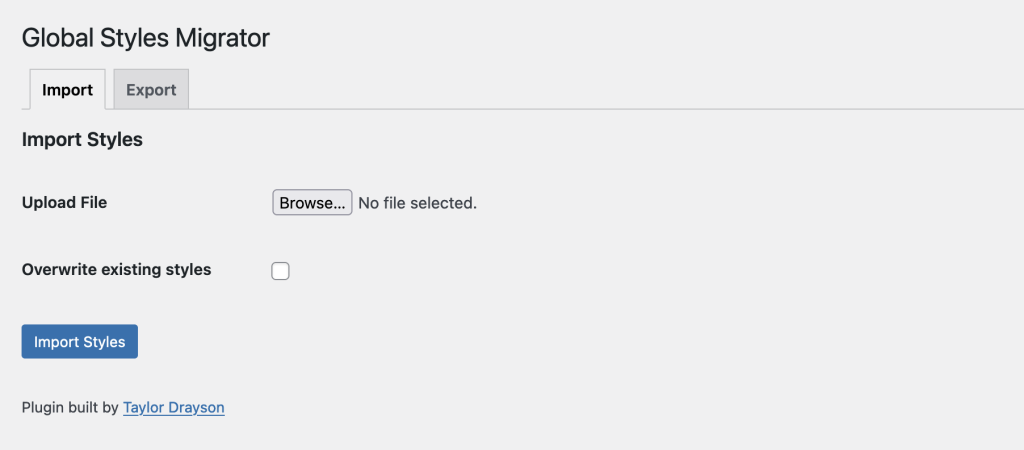
Step-by-Step Guide: Importing Global Styles
- Log in to the WordPress admin panel of your target website.
- Navigate to the settings page under
Tools->Global Styles Migrator. - In the
Importtab click on the “Browse” button. - Select the JSON file you exported from your source website.
- Click the
Import Stylesbutton. - The plugin will process the file and add the new global styles to your site.
You can overwrite existing styles in the database by checking the Overwrite existing styles checkbox.

Using Your Imported Styles
Once you’ve imported the styles, you can use them just like any other global style in GenerateBlocks:
- Open the page or post where you want to use the imported styles.
- Copy the desired section from your source site.
- Paste the section into your target site’s editor.
- The pasted content will now use the imported global styles, maintaining its original appearance.
By following these simple steps, you can effortlessly transfer your carefully crafted styles between sites, ensuring consistency and saving valuable development time.
Download the plugin
You can download the plugin below.
