I wanted a nice and easy way for users to be able to search my podcast website and have the ability to see the results in an AJAX dropdown with more than just the title of the post. I found a plugin called SearchWP Live Search. This did everything that I needed apart from being able to override the search result template using the theme’s template structure due to Oxygens no theme issue.
This can be used for lots of different things including WooCommerce, Custom post types, Advanced custom fields, Metabox.
Note: If you want this to work with something other than default posts, you will need to index the custom posts. There are a couple of ways to do this: WPGridbuilder, Relevanssi (free works), SearchWP (Paid) + others.
Installing Plugin
First we need to install the Live Search Plugin from the repository.
Then add the search form to the page. I am using the built-in search from Oxygen. There is also a search element in OxyExtras that gives you more options.

Creating the template
We are going to be using a plugin by Sridhar called My Custom Functionality.
Once downloaded, we want to add the folder searchwp-live-ajax-search and then add a file inside called search-results.php.
The folder structure should look like:
/wp-content/plugins/my-custom-functionality-master/searchwp-live-ajax-search/search-results.php
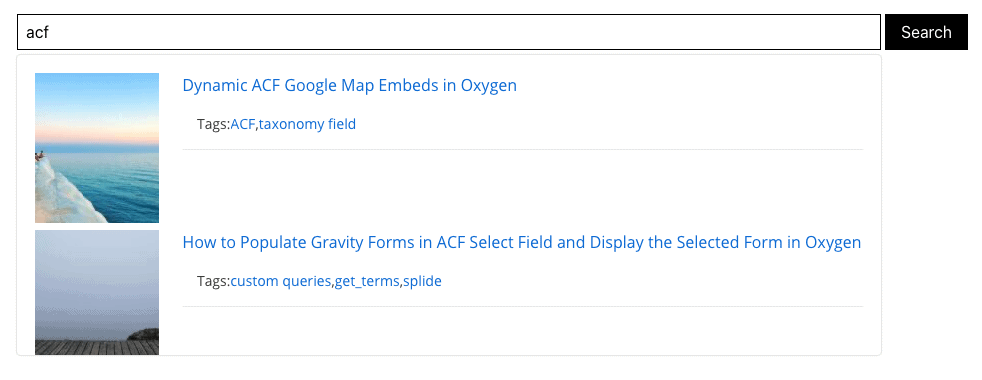
Post with thumbnail Template
The first template is to create this style below

We now need to add our search template page inside search-results.php. You can customize this to whatever your needs are.
The default template that comes with the plugin is here.
search-results.php
<?php if ( have_posts() ) : ?> <?php while ( have_posts() ) : the_post(); ?> <?php $post_type = get_post_type_object( get_post_type() ); ?> <div class="searchwp-live-search-result" role="option" id="" aria-selected="false"> <a href="<?php echo esc_url( get_permalink()); ?>" class="search-thumbnail"><?php echo get_the_post_thumbnail( get_the_ID(), 'thumbnail' ); ?></a> <div class="search-text"> <a href="<?php echo esc_url( get_permalink() ); ?>"><?php the_title(); ?></a> <?php echo get_the_tag_list( '<p class="search-result-tags">Tags: ',', ','</p>' );?> </div> </div> <?php endwhile; ?> <?php else : ?> <p class="searchwp-live-search-no-results" role="option"> <em><?php esc_html_e( 'No results found.', 'searchwp-live-ajax-search' ); ?></em> </p> <?php endif; ?>Copy
There is some styling to put in your stylesheet:
.oxy-search-form input:nth-of-type(1){ width:80%; } .oxy-search-form input:nth-of-type(2){ display:none; } .searchwp-live-search-result, .search-result-tags{ display:flex; } .search-thumbnail{ margin-right: 1rem; width: 100px; max-width: 100px; min-width: 100px; } .searchwp-live-search-results-showing{ padding: min(max(0.84rem, calc(0.84rem + ((1vw - 0.32rem) * 0.45))), 1.2rem); } .searchwp-live-search-result a.search-result-title{ white-space: break-spaces; } .search-thumbnail img{ height: auto; max-width: 100%; }Copy
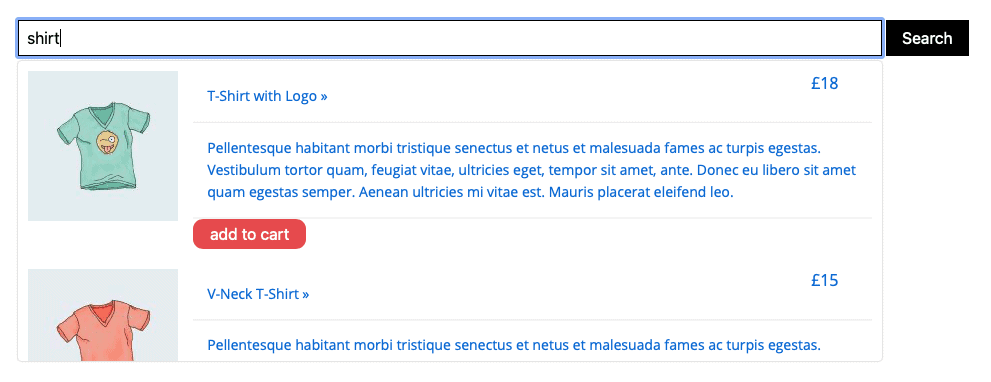
WooCommerce Search Template
The is the second template that we are going to create. This includes an AJAX add to cart.

Same as before, we need to add our search template page inside search-results.php.
search-results.php
<?php if ( have_posts() ) : ?> <?php while ( have_posts() ) : the_post(); ?> <?php $post_type = get_post_type_object( get_post_type() ); $product_id = get_the_ID(); $product = wc_get_product( $product_id ); ?> <a href="<?php echo esc_url( get_permalink() ); ?>" class="c-padding-s relative searchwp-live-search-result" role="option" id="" aria-selected="false"> <div class="product-price"><span>£<?php echo $product->get_price(); ?></span></div> <div class="search-thumbnail"><?php echo get_the_post_thumbnail( get_the_ID(), 'thumbnail' ); ?></div> <div class="search-text"> <p class"search-result-title"><?php the_title(); ?></p> <p><?php echo $product->get_description(); ?></p> <div> <?php if ( ! my_custom_cart_contains( get_the_ID() ) ) { ?> <button class="tct-add-to-cart-button" data-product-id="<?php echo get_the_ID(); ?>">add to cart</button> <?php } else { ?> <button class="tct-add-to-cart-button" data-product-id="<?php echo get_the_ID(); ?>" disabled="disabled">added to cart</button> <?php } ?> </div> </div> </a> <?php endwhile; ?> <?php else : ?> <p class="searchwp-live-search-no-results" role="option"> <em><?php esc_html_e( 'No results found.', 'searchwp-live-ajax-search' ); ?></em> </p> <?php endif; ?>Copy
Styling for the search results – put in your stylesheet
.oxy-search-form input:nth-of-type(1) { width: 80%; } .oxy-search-form input:nth-of-type(2) { display: none; } .searchwp-live-search-result, .search-result-tags { display: flex; } .searchwp-live-search-result { position: relative; margin-bottom: 2rem; } .search-thumbnail { margin-right: 1rem; width: 100px; max-width: 100px; min-width: 100px; } .searchwp-live-search-results-showing { padding: min(max(0.84rem, calc(0.84rem + ((1vw - 0.32rem) * 0.45))), 1.2rem); } .searchwp-live-search-result a.search-result-title { white-space: break-spaces; } .search-thumbnail img { height: auto; max-width: 100%; } .product-price { position: absolute; top: 5%; right: 5%; } .searchwp-live-search-result p { border: none; } .tct-add-to-cart-button { background: rgb(249, 32, 32); padding: 0.5rem; border: none; border-radius: 0.6rem; color: white; cursor: pointer; }Copy
Connecting the template
We now need to connect the template with our plugin. So open the plugin.php file and add the filter
add_filter( 'searchwp_live_search_results_template', function ( $location ) { return plugin_dir_path(__FILE__) . 'searchwp-live-ajax-search/search-results.php'; } );Copy
This filter tells the plugin to look inside our searchwp-live-ajax-search folder for the search-results.php template file that we just created.
AJAX Add to Cart button
If you are using the WooCommerce template with the add to cart button, you need to add the following below your filter in the plugin.php file as well.
<?php add_action( 'wp_footer', 'my_custom_wc_button_script' ); function my_custom_wc_button_script() { ?> <script> jQuery(document).ready(function($) { var ajaxurl = "<?php echo esc_attr(admin_url('admin-ajax.php')); ?>"; $( document.body).on('click', '.tct-add-to-cart-button', function(e) { e.preventDefault(); var $this = $(this); if( $this.is(':disabled') ) { return; } var id = $(this).data("product-id"); var data = { action : 'my_custom_add_to_cart', product_id : id }; $.post(ajaxurl, data, function(response) { if( response.success ) { $this.text("added to cart"); $this.attr('disabled', 'disabled'); $( document.body ).trigger( 'wc_fragment_refresh' ); } }, 'json'); }) }); </script> <?php } add_action( 'wp_ajax_my_custom_add_to_cart', 'my_custom_add_to_cart' ); add_action( 'wp_ajax_nopriv_my_custom_add_to_cart', 'my_custom_add_to_cart' ); function my_custom_add_to_cart() { $retval = array( 'success' => false, 'message' => "" ); if ( ! function_exists( 'WC' ) ) { $retval['message'] = 'woocommerce not installed'; } elseif ( empty( $_POST['product_id'] ) ) { $retval['message'] = 'no product id provided'; } else { $product_id = $_POST['product_id']; if ( my_custom_cart_contains( $product_id ) ) { $retval['message'] = 'product already in cart'; } else { $cart = WC()->cart; $retval['success'] = $cart->add_to_cart( $product_id ); if ( ! $retval['success'] ) { $retval['message'] = 'product could not be added to cart'; } else { $retval['message'] = 'product added to cart'; } } } echo json_encode( $retval ); wp_die(); } function my_custom_cart_contains( $product_id ) { $cart = WC()->cart; $cart_items = $cart->get_cart(); if ( $cart_items ) { foreach( $cart_items as $item ) { $product = $item['data']; if ( $product_id == $product->id ) { return true; } } } return false; } //Created By Adhersh M Nair //Reference: https://gist.github.com/gschoppe/46f37a75841738ab86ef3039fc8010e6#file-wc_ajax_add_to_cart-phpCopy
This can be used for lots of things. You could integrate any type of custom field plugins to work with this. You could also integrate with a search engine plugin like SearchWP or Relevanssi Premium which would allow you to highlight terms in the post for the searched keyword.
Resources
Live Search Plugin Docs – https://searchwp.com/extensions/live-search/
Default Search Template – https://github.com/jchristopher/searchwp-live-ajax-search/blob/master/templates/search-results.php
AJAX add to cart – https://gist.github.com/gschoppe/46f37a75841738ab86ef3039fc8010e6#file-wc_ajax_add_to_cart-php
