I write lots of custom functions that return different data and information. For example manipulating the output of ACF fields.
GenerateBlocks has lots and lots of hooks, which allows us to do this. However one thing that I found annoying was that I had to create a really long switch statement for each and every custom function that I created. This made it very difficult to keep track of all my functions.
I create a little snippet that can be added to your website that automatically calls your custom function directly from the dynamic data section.
Our Automatic Function
Add the code below to functions.php or code snippet plugin
/* * tct_automatic_function * * @function Calls function dynamically from GenerateBlock Dynamic Data * @author Taylor Drayson * @since 22/03/2023 */ function tct_automatic_function($content, $content_type, $field_name=''){ if ( "post-meta" === $content_type && isset($field_name) ) { $key = "tct"; // Replace with your unique key $match = preg_match( "#^" . $key . '(.*)$#i', $field_name ); if ($match) { return call_user_func($field_name); } } return $content; }Copy
Linking to the GenerateBlocks hooks
/* * @function Filters for GenerateBlocks dynamic data * @author Taylor Drayson * @since 22/03/2023 */ add_filter("generateblocks_dynamic_content_output", function ($content, $attributes) { if( 'post-meta' != $attributes["dynamicContentType"] && !isset($attributes["metaFieldName"])) return $content; return tct_automatic_function($content, $attributes["dynamicContentType"], $attributes["metaFieldName"]); }, 10, 2); add_filter("generateblocks_image_url",function ($url, $attributes) { if ( 'post-meta' != $attributes["dynamicContentType"] && !isset($attributes["metaFieldName"]) ) return $url; return tct_automatic_function($url, $attributes["dynamicContentType"], $attributes["metaFieldName"]); }, 10, 2); add_filter("generateblocks_dynamic_image_fallback",function ($id, $attributes) { if ( 'post-meta' != $attributes["dynamicContentType"] && !isset($attributes["metaFieldName"]) ) return $id; return tct_automatic_function($id, $attributes["dynamicContentType"] , $attributes['metaFieldName']); }, 10, 2); add_filter("generateblocks_dynamic_url_output", function ($url, $attributes, $block) { if( isset($attributes["dynamicContentType"]) && isset($attributes["metaFieldName"]) && 'post-meta' == $attributes["dynamicContentType"]){ return tct_automatic_function($url, $attributes["dynamicContentType"], $attributes["metaFieldName"]); } if( isset($attributes["dynamicLinkType"]) && isset($attributes["linkMetaFieldName"]) && 'post-meta' == $attributes["dynamicLinkType"]){ return tct_automatic_function($url, $attributes["dynamicLinkType"], $attributes["linkMetaFieldName"]); } return $url; },10,3);Copy
How to use
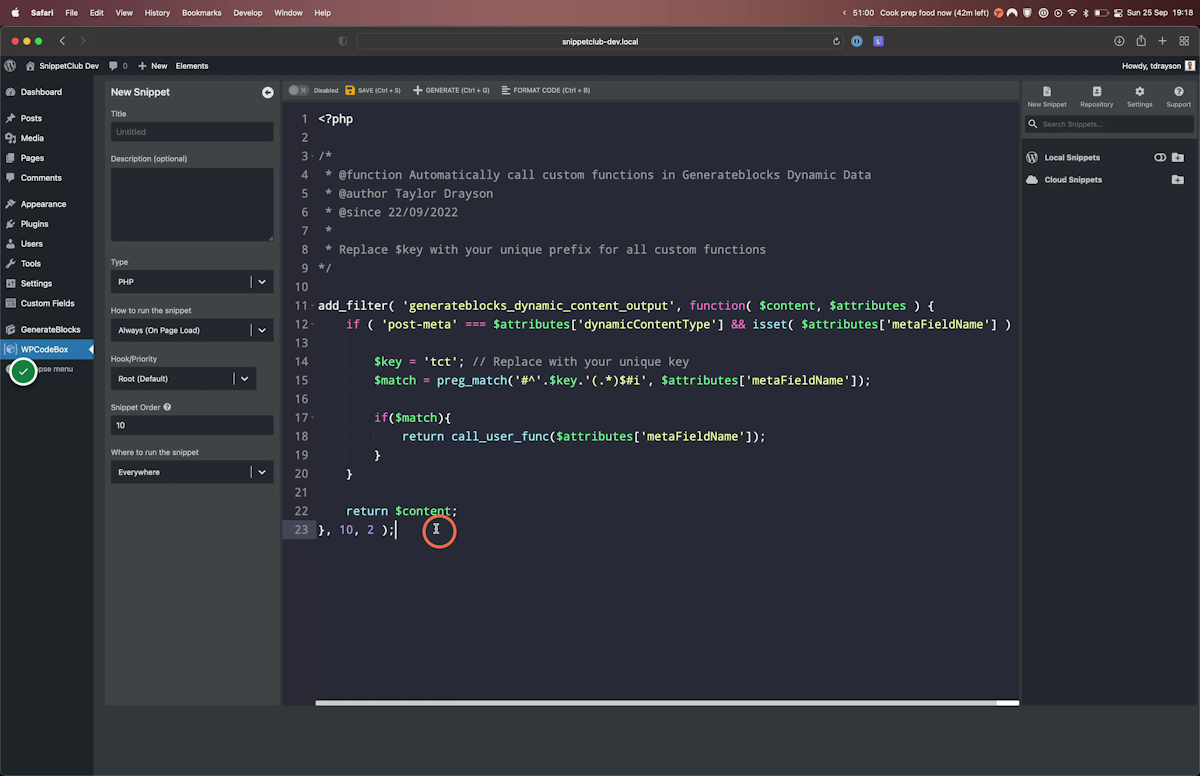
1. Copy and paste the snippet
You can put the code into functions.php or your favourite code snippet plugin. Make sure you replace line 14 with your unique key. This is important, as this is your function identifier.

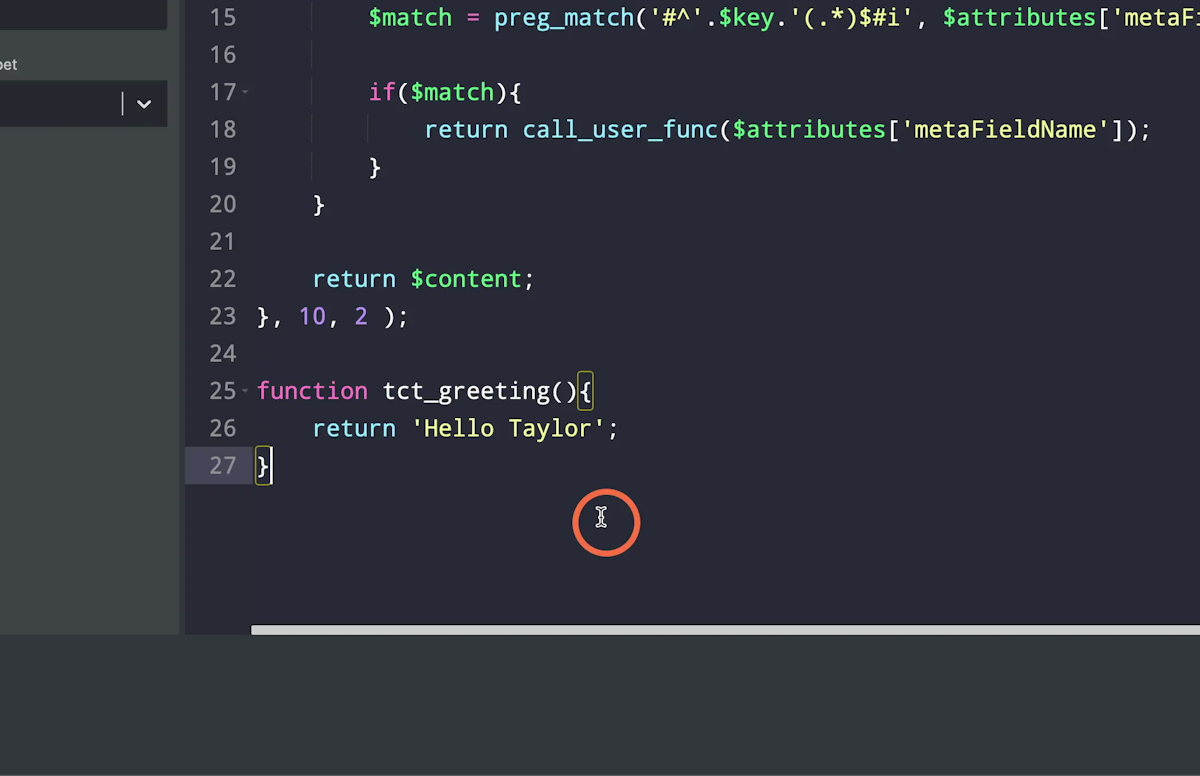
2. Add your custom function
I added a simple greeting function that returns Hello Taylor, however this could be whatever you want.
Make sure your function is prefixed with your unique key that you chose.

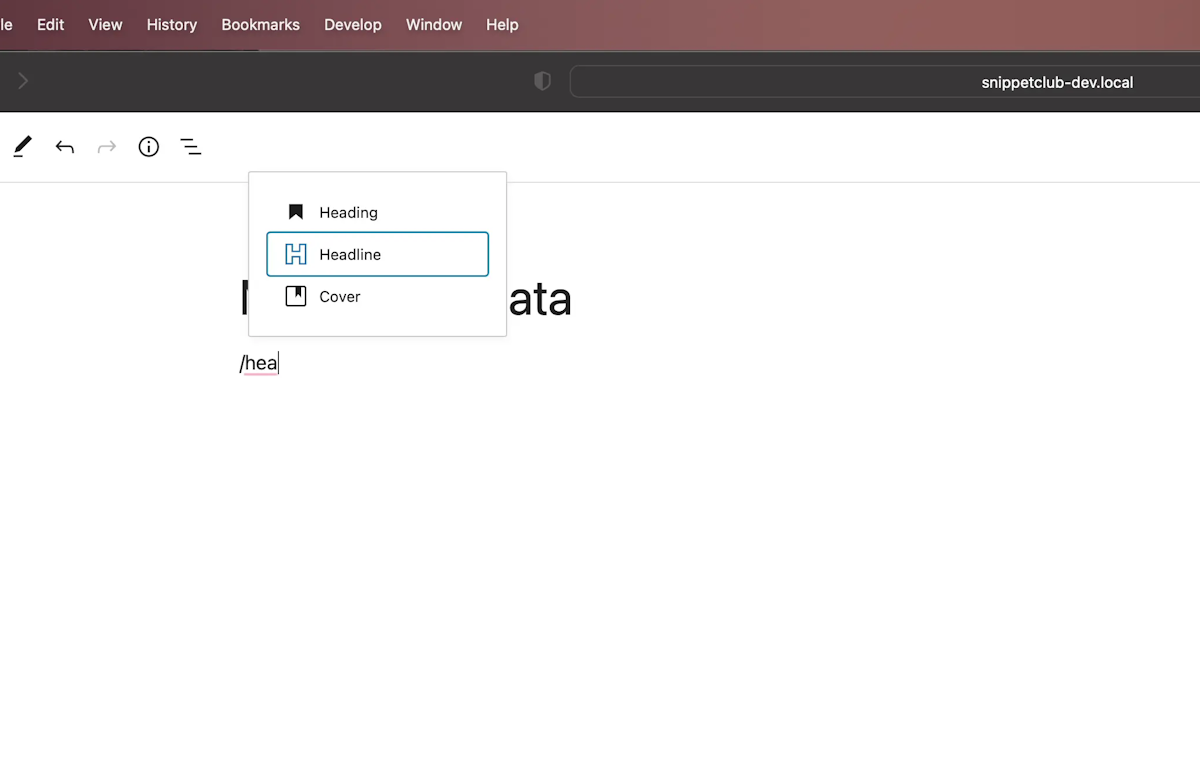
3. Insert a block from GenerateBlocks that supports dynamic data

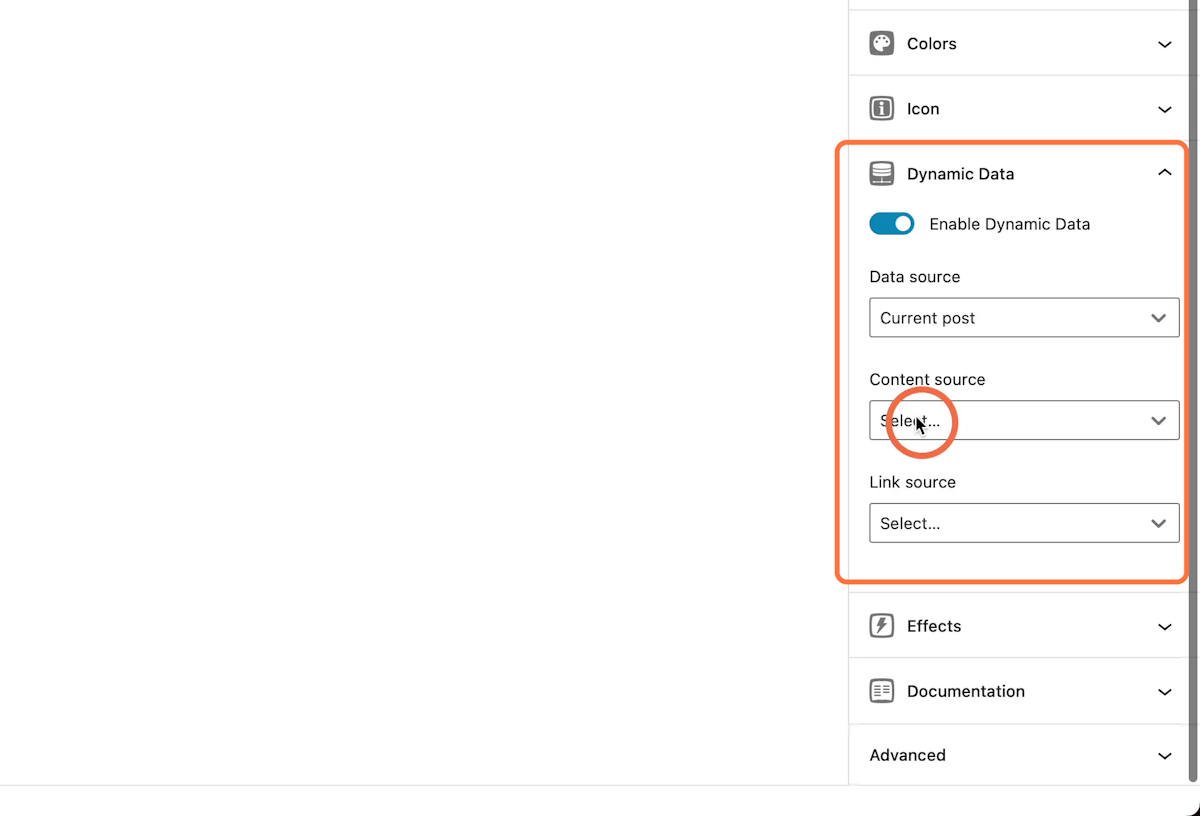
4. Add dynamic data
In the block sidebar, under Dynamic Data, select Post Meta as the content source.
In the Post meta field, add your custom function name that you created.

5. Final result
Once you have done that, you should see your custom function rendered on the frontend.

Now this is only a simple example, there are lots of things you can do with this approach, including using and manipulating WordPress functions, ACF fields, taxonomies, post types and more.
