In this tutorial, I am going to show you how to use buttons to track which buttons convert the best with Fluent Forms.
This could also be used to track the users interest. For example, a pricing table all with a get in touch button. Based on the button they click, it loads Fluent Forms in a lightbox and we can capture the clicked button with the type of package or plan they are interested in.
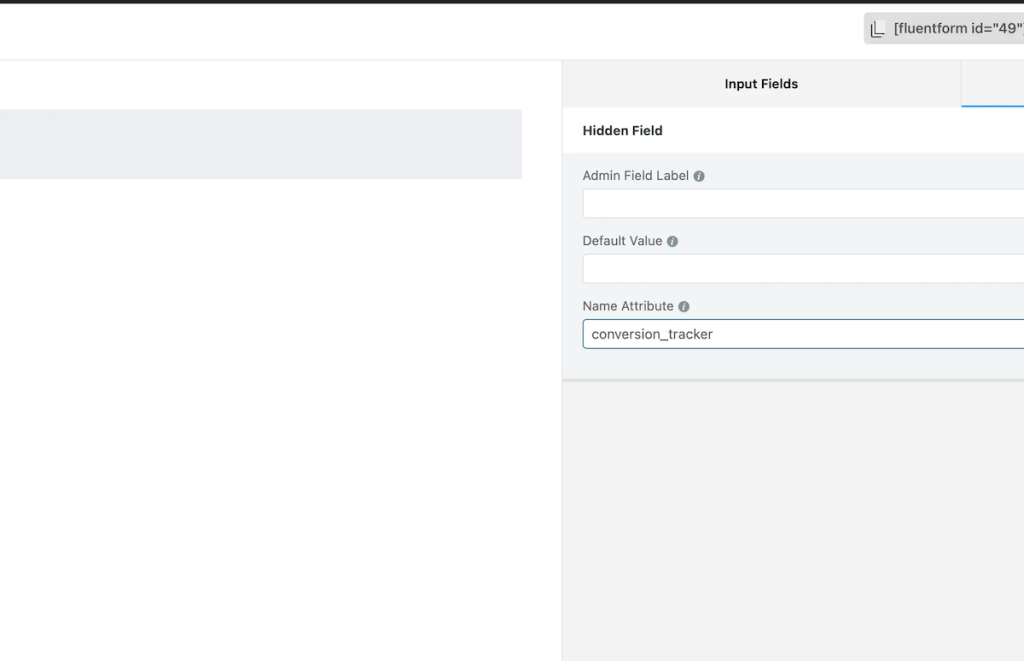
1. Add a hidden field
Add the name conversion_tracker

2. Add your buttons and form
You need to add the form to your page. This can either be inside a modal/lightbox or inline further down the page.
Your buttons are what are going to be used to track our clicks.
On the buttons you want to track, you need to add the following:
- Class –
conversion-tracking - Data Attribute –
data-conversion
Make sure you add a value to your data-conversion attribute. This is what will be saved in the entry when someone submits the form.
3. Add the code
We need to put the JavaScript code below into our website. This will watch for every time we click on a button with our target class conversion-tracking and add the data attribute value attached to the button into our hidden field that we created earlier.
jQuery('.conversion-tracking').on('click', function(){ jQuery('[data-name="conversion_tracker"]').val(jQuery(this).data("conversion")); })Copy
