When GenerateBlocks 1.7 was released, it came along with some new blocks. One of which was a tabs block. This was a really nice addition and makes it super easy to build tab style layouts and sections for new websites.
On snippetclub.com in the account area, I had created my own tabs functionality, however it was a little hacked together and didn’t look great in the backend. So when I updated the website, I decided I would retire my hacky solution for the new Tab block.
Something that I had setup with my previous solution was the ability to link directly to a tab using hash links in the url. As well as the ability to click on any element and automatically switch to that tab.
Demo
This tutorial shows you how to:
- Link directly to a tab
- Change tabs on hover
- Change tab by clicking on another element
1. Setting up the page
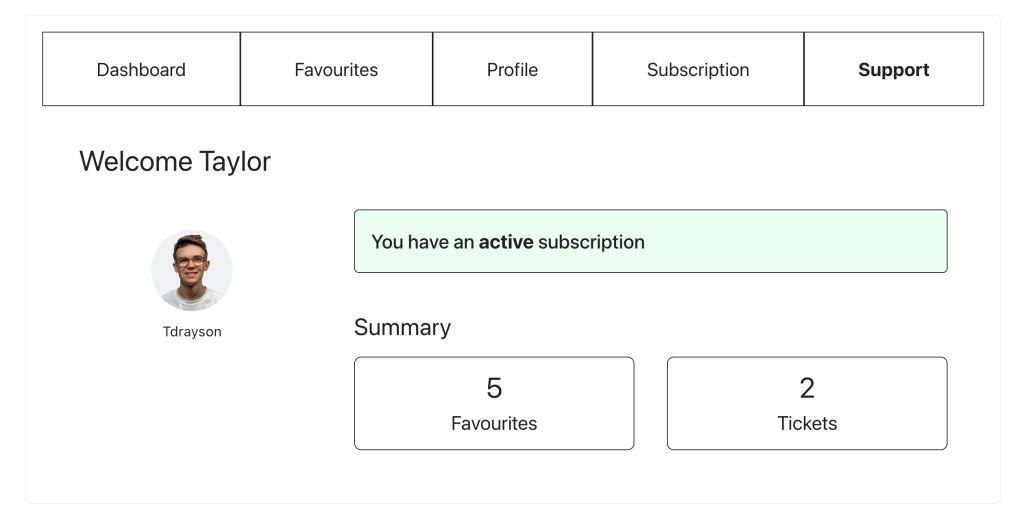
First we need to insert the tabs block. I am going to be recreating my snippetclub.com dashboard.

Adding our target class
For this to work dynamically for any tabs element, we need to add a target class. This is what our code is going to use to determine which tabs blocks we should be changing, incase we have multiple tabs on the same page.
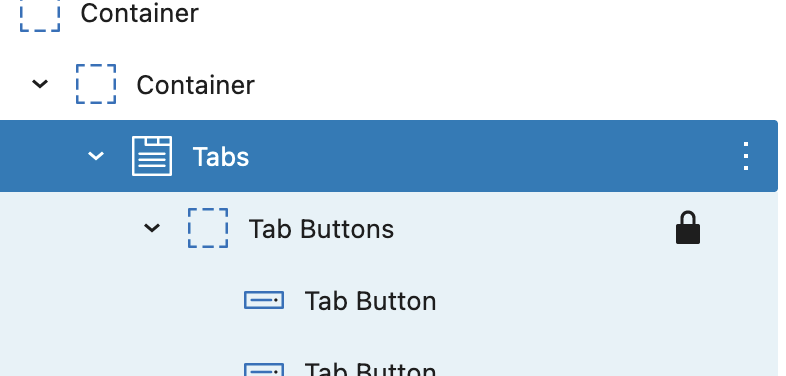
In the structure panel, select the main tabs wrapper that holds the Tab Buttons and the Tab Items.
We need to add a class to this block. In my case, I am going to use the class dashboard.

2. Adding our function
We next need to create a javascript function which we can re use and call whenever we want to change tabs.
