A snippetclub.com member was asking for a way to create an account menu with dropdown that showed the users avatar and name.
We can achieve this using the GeneratePress or Kadence hook system.
The default dropdown menu functionality from your theme will work as normal. We will be hooking in to change the markup for the menu title.
Demo
1. Add our menu item
We need to create a new menu item and give it 2 classses: custom-nav-item and a special class made up of 2 parts.
{prefix}-{hook_name}
In the example below, tct is the prefix and account is the hook name.
2. Create our hooked element
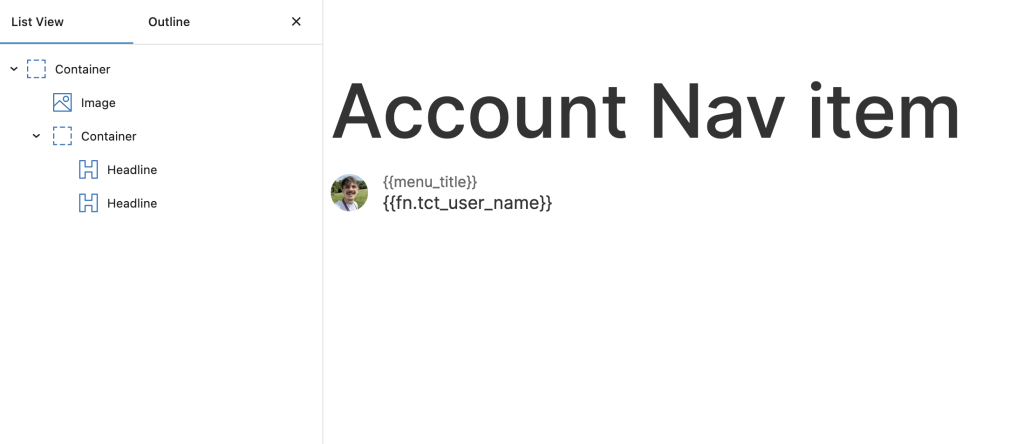
Using the GeneratePress Hook Element or Kadence Element Hooks. We need to build our markup for the menu item.
Set the hook location to custom hook and then the custom hook name will be nav_item_ + {hook_name} that we set earlier.
In this example, the final hook would be nav_item_account.
When building your block element, you can use the {{menu_title}} if you want to insert the menu title that you sent in the menu page.

My example above uses the template tag tutorial I wrote about here. I will provide some small handy functions for getting different user data. However you could add whatever information you wanted.
3. Add the code
Finally it’s time to add the code below to functions.php or code snippet plugin which makes everything work together.
