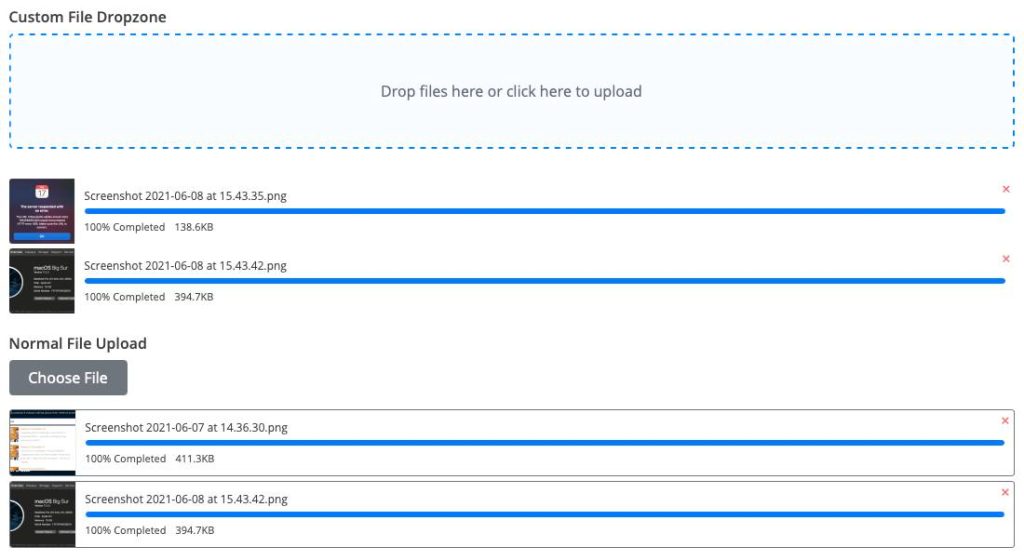
Add class .dropzone to the upload container field
Standard Style

CSS
.fluentform .dropzone .ff_upload_btn.ff-btn { color: #646c7f; padding: 3rem; width: 100%; border: 2px dashed #0087f7; border-radius: 5px; background: rgba(223, 240, 255, 0.13); transition: all ease 0.2s; display:block; text-align:center; } .fluentform .dropzone .ff_upload_btn.ff-btn:hover { background: rgba(223, 240, 255, 0.49); } .fluentform .dropzone .ff-upload-preview { border: none !important; } .fluentform .dropzone .ff-uploaded-list { margin-top: 2rem !important; }Copy
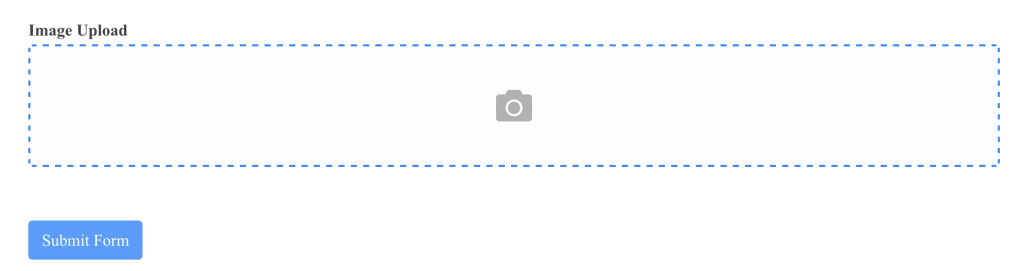
Icon style

CSS
.fluentform .dropzone .ff_upload_btn.ff-btn { color: rgba(0,0,0,0);; padding: 3rem; width: 100%; border: 2px dashed #0087f7; border-radius: 5px; background: rgba(223, 240, 255, 0.13); transition: all ease 0.2s; display:block; text-align:center; position: relative; } .fluentform .dropzone .ff_upload_btn.ff-btn:after{ content: url("data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%20512%20512%22%20width%3D%2235px%22%3E%3Cpath%20fill%3D%22currentColor%22%20d%3D%22M512%20144v288c0%2026.5-21.5%2048-48%2048H48c-26.5%200-48-21.5-48-48V144c0-26.5%2021.5-48%2048-48h88l12.3-32.9c7-18.7%2024.9-31.1%2044.9-31.1h125.5c20%200%2037.9%2012.4%2044.9%2031.1L376%2096h88c26.5%200%2048%2021.5%2048%2048zM376%20288c0-66.2-53.8-120-120-120s-120%2053.8-120%20120%2053.8%20120%20120%20120%20120-53.8%20120-120zm-32%200c0%2048.5-39.5%2088-88%2088s-88-39.5-88-88%2039.5-88%2088-88%2088%2039.5%2088%2088z%22%20class%3D%22%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E"); position: absolute; opacity: .3; left: 50%; top: 50%; transform: translate(-50%,-50%); transition: opacity 0.2s; } .fluentform .dropzone .ff_upload_btn.ff-btn:hover { background: rgba(223, 240, 255, 0.49); } .fluentform .dropzone .ff_upload_btn.ff-btn:hover:after{ opacity:.7; } .fluentform .dropzone .ff-upload-preview { border: none !important; } .fluentform .dropzone .ff-uploaded-list { margin-top: 2rem !important; }Copy
Note: The long string inside the :after element content style is a url encoded SVG that I got from Fontawesome. If you want to change the icon/image, find the icon you want. Set the width inside the <svg> tag and then url encode.
Paste that as the second parameter inside the url() function.
