There are lots of great tools out there to check accessibility contrast ratios for colours. Specifically comparing the foreground and background colours. However, the downside to these is that they require you to manually add every colour from your palette.
I wanted a quick and simple way to see all the possible colour combinations with my colour palette. What better place to generate this than on the website I’m building since the colours already exist in the database.
Example
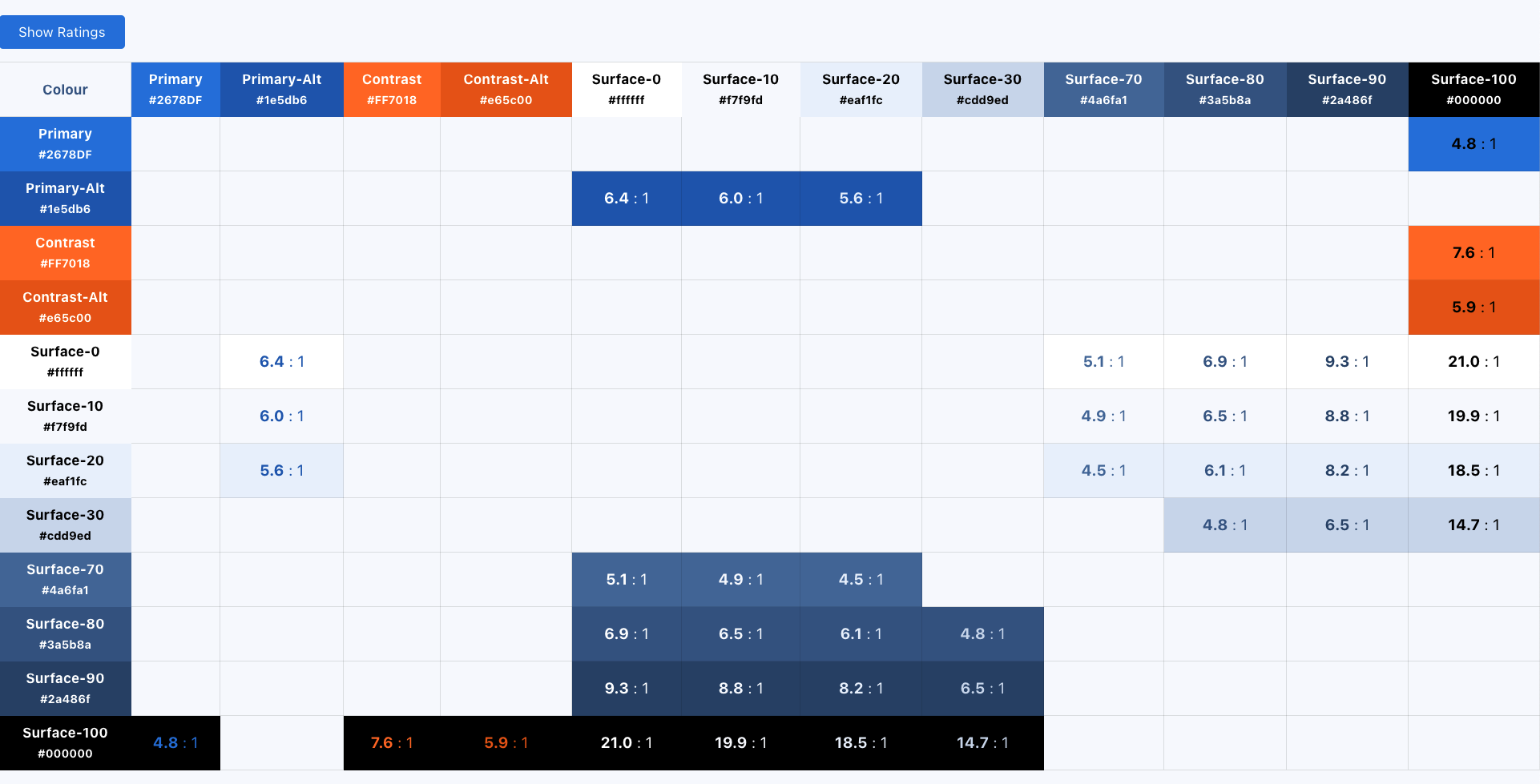
You can see in the screenshots below what the colour matrix will look like. It easily shows you all the valid text on background combinations. Then, when you hit the ratings toggle, it will switch to show you the WCAG guidelines rating. Whether or not it passes with G, AA or AAA. You can learn more about contrast ratios and ratings here.
This snippet will also allow you to copy the headers CSS variable directly to your clipboard. (Note: Copy to clipboard only works on websites with a secure SSL)
Colour Matrix

Colour Ratings

1. Calculate the contrast ratios
Add the code below to functions.php or code snippet plugin.
