Creating featured images and thumbnails for posts can be a very long and tedious task. To save myself time and keep consistency, I use an API to generate them for me based on a design that I can build directly with blocks.
I use this solution on snippetclub.com for the open graph / share images for any snippets I write.
Examples
In the examples below, you can see that it pulls in the post title, categories and tags.


Prerequisite
I am going to be using the OneSimpleAPI to generate my images as I have a lifetime deal for this. However, you can use any screenshot API service and it should work the same. One that I have found works well is apiflash.com.
This tutorial only works for GenerateBlocks at the moment.
1. Setup our page
Our canvas
First we want to design & build our page. I am using GenerateBlocks which have built in dynamic data.
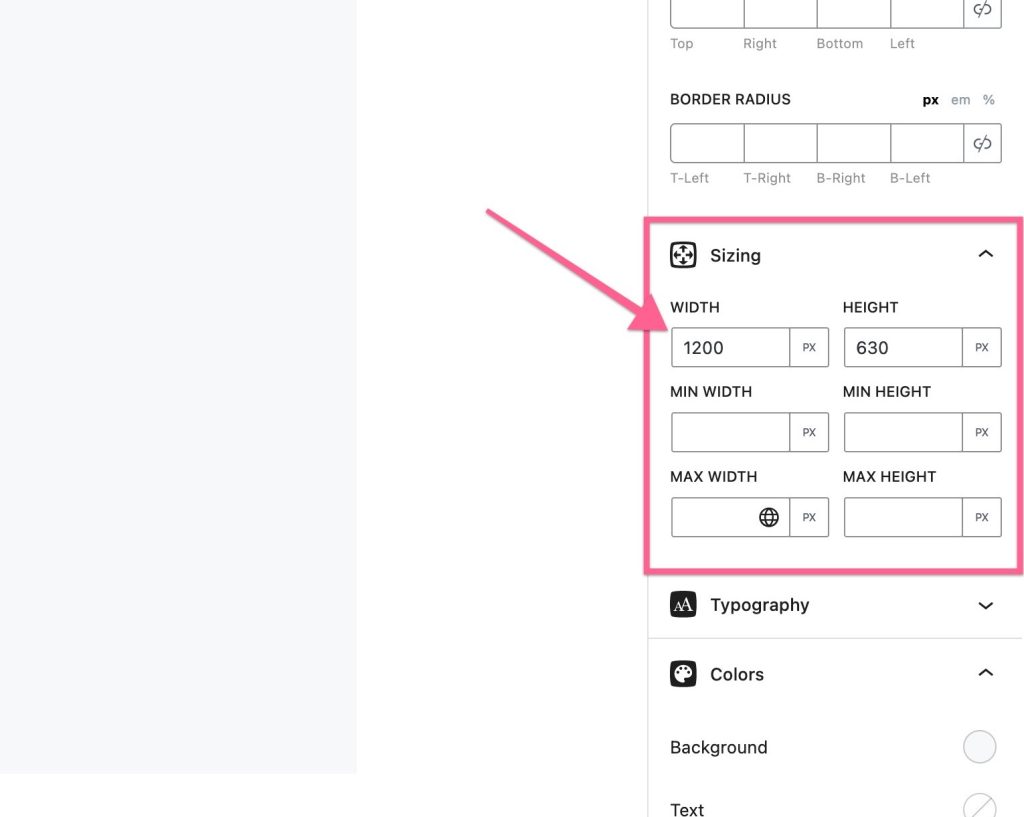
Create a new page and call it open graph. Insert a container and set the width to 1200px and height to 630px. This will be your aspect ratio and space to design your image.
You will need to ensure that your page is completely blank, make sure you disable all your global elements, including the headers and footers.

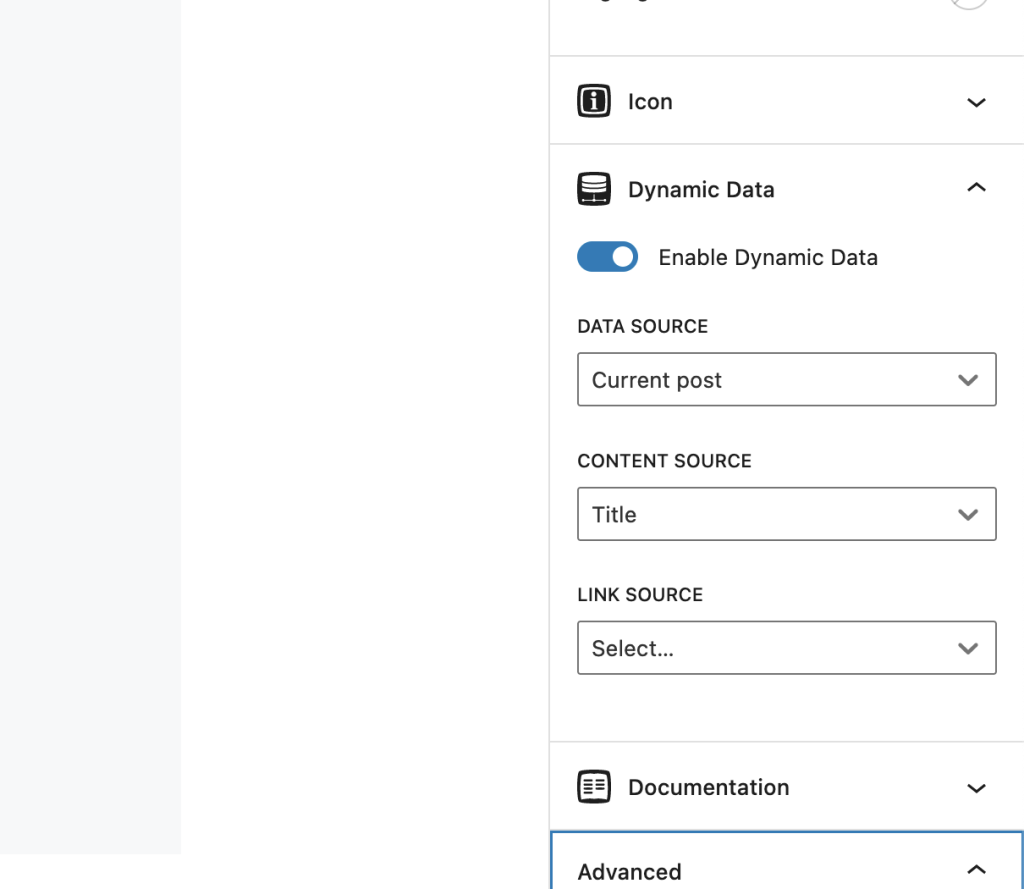
Add your dynamic data
You can use any dynamic data as if you were designing a post template. We will load the correct post later in our code.
In my example, I added the title, post terms and my logo. You could also pull in the featured image.

2. Pulling the correct post
To pull the correct post when we come to screenshot the page, we will be using the URL param post_id.
Add the code below to functions.php or code snippet plugin. Make sure to replace the $screenshot_page variable with the post ID of your page.
