I was looking for a way to quickly select or deselect all checkboxes with Fluent Forms.
Demo
1. Adding the checkbox
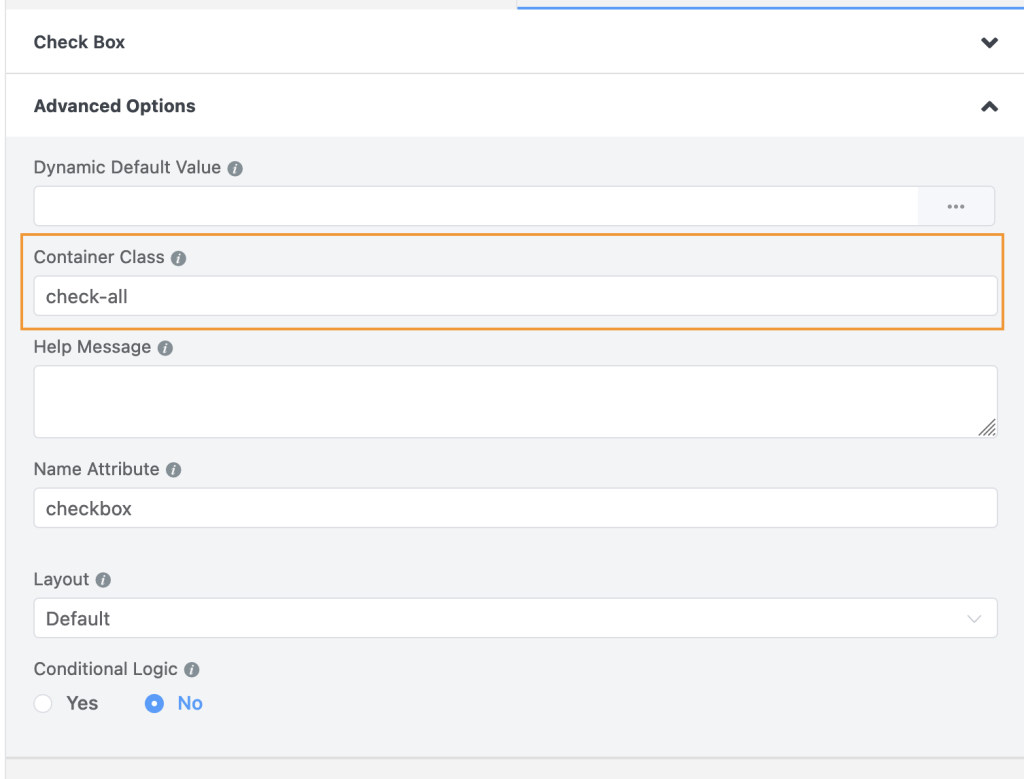
First insert a checkbox field and add the class check-all to our container class under Advanced options.

2. Add the css
Next head to Settings & Integrations -> Custom CSS/JS
Add the CSS below to the Custom CSS box.
