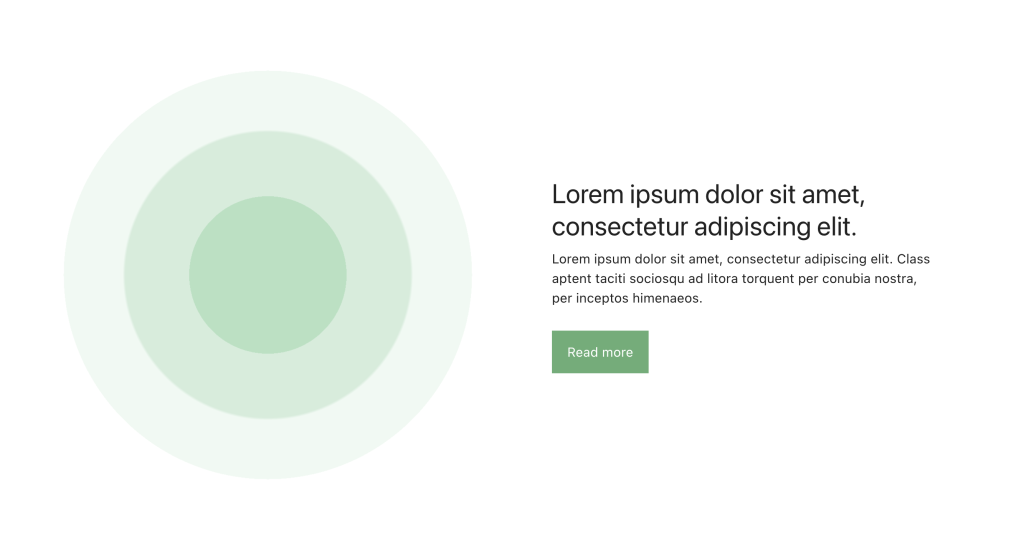
A snippetclub.com member was looking for a way to create a multi layered circle background for their website.

Snippet
Add the css below to your website and then add the class pretty circles to the div that you want to have the nice background.
You can change the colours of the circle by changing lines 2, 3 and 4.
CSS
.pretty-circles { --inner-circle-colour: #b3e1c1; --middle-circle-colour: #d3eddb; --outer-circle-colour: #eff9f2; background-image: radial-gradient( var(--inner-circle-colour) 0% 25%, var(--middle-circle-colour) 25% 45%, var(--outer-circle-colour) 46% 65%, transparent 65% 100% ); aspect-ratio: 1; }Copy
