A snippetclub.com member asked:
After the names have been entered on the first form, they should be transferred to the second form.
We can make use of the Redirect Query String feature in Fluent Forms to do this.
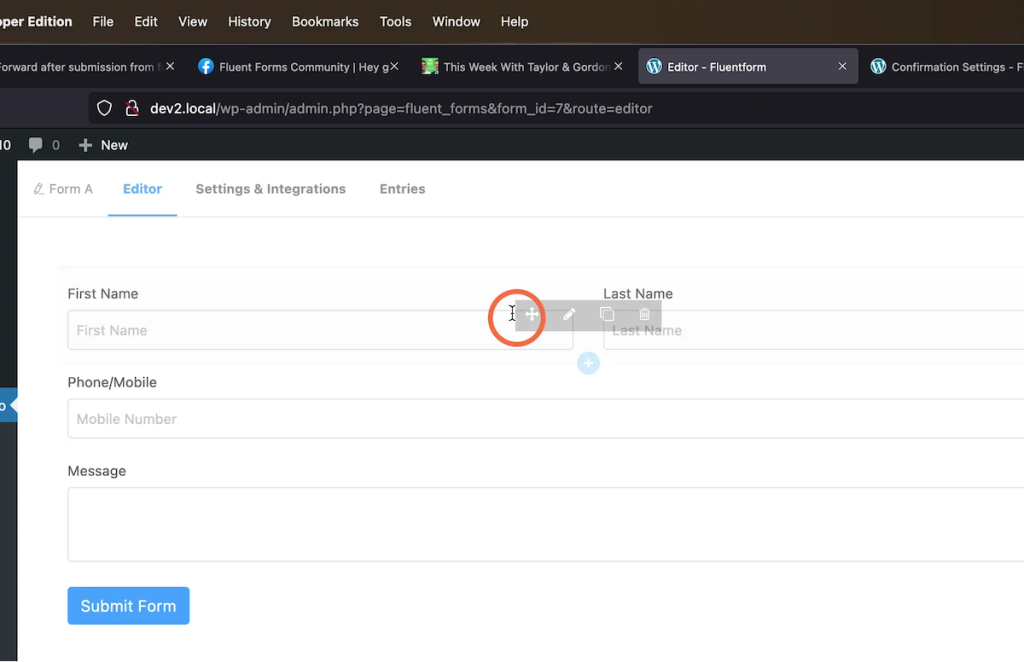
1. Create your form with fields
I have added a name, phone and message field

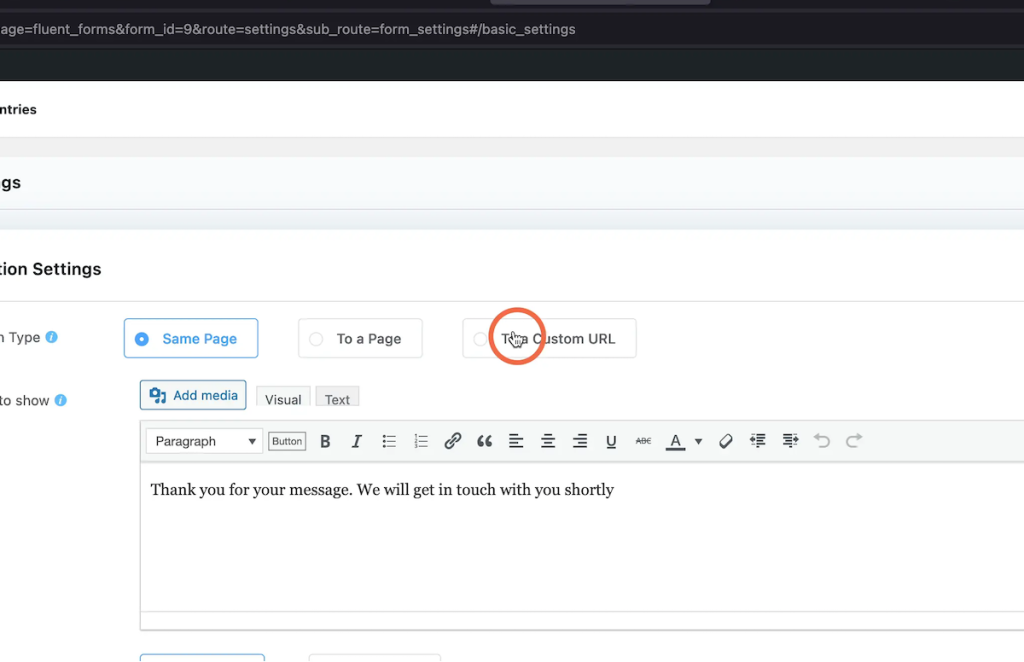
2. Go to your form settings
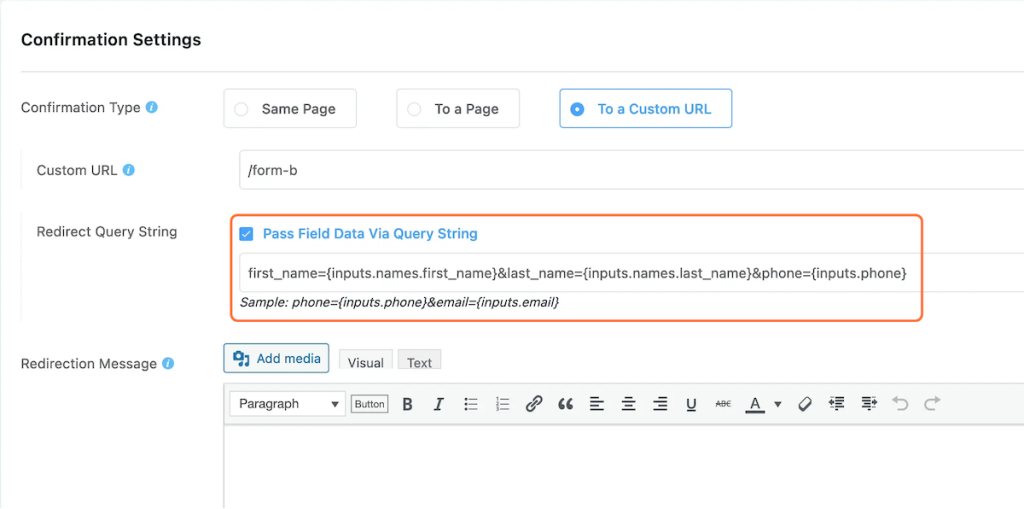
Under Confirmation Settings, select to a page or to a custom url depending on if you are sending them to a page on your site or on another site with Fluent Forms.

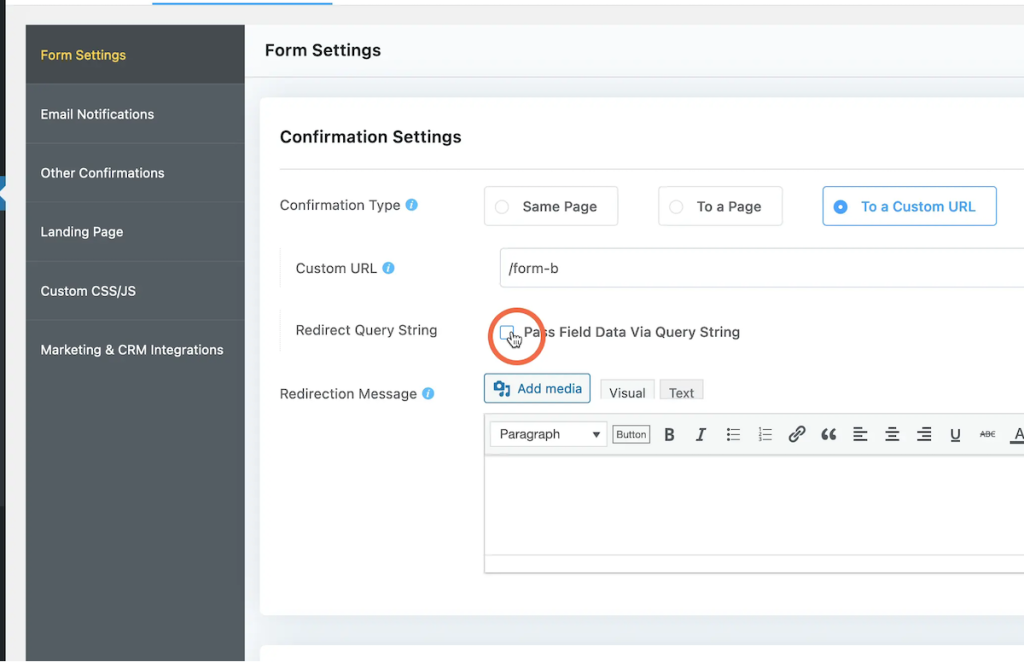
3. Enable Redirect query string
Add or select your page in the second field. Then check Pass Field Data Via Query String

4. Add you query params
Each query string needs a key and the value

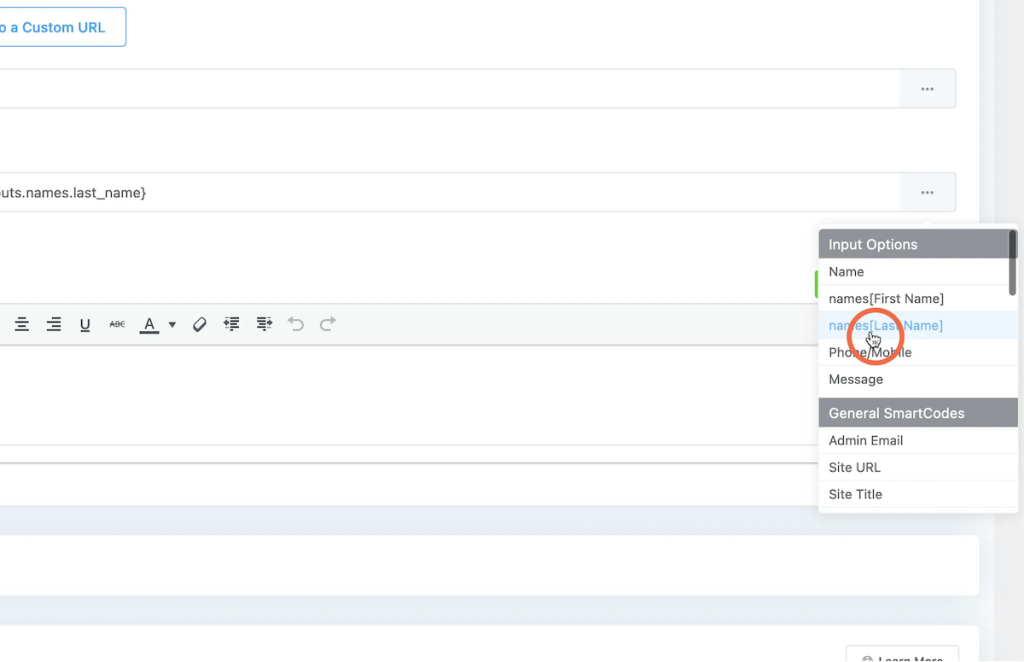
5. Add user inputs as the value
You can use the ... on the right to add the users inputs as the param value

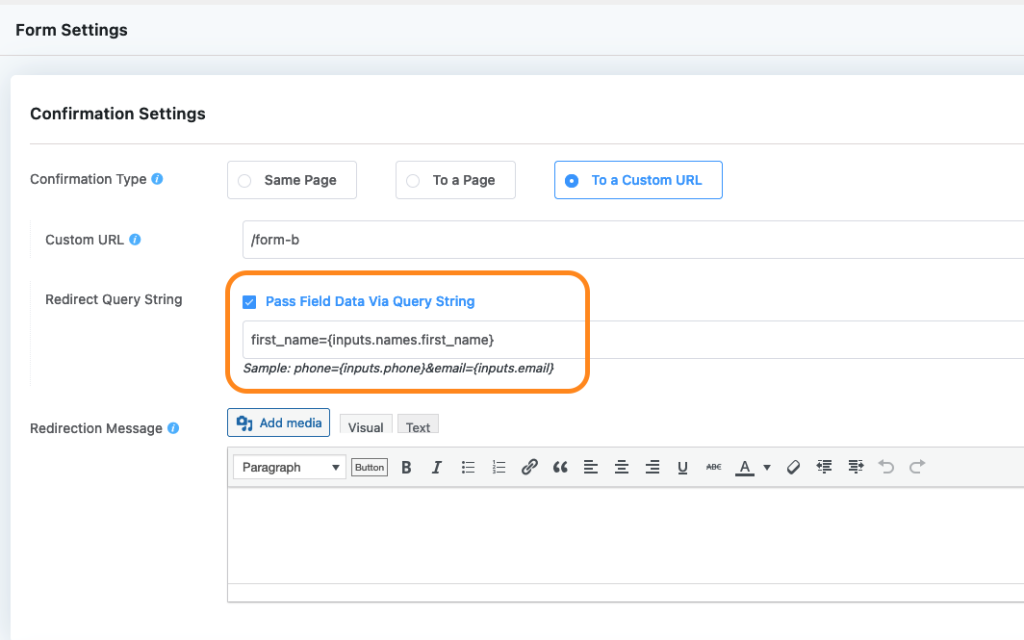
6. Final query string output
I have added the first_name, last_name and phone query params, but you can pass as many or as little as you need. Any fields will work, just make sure you give it a good key name that makes sense.

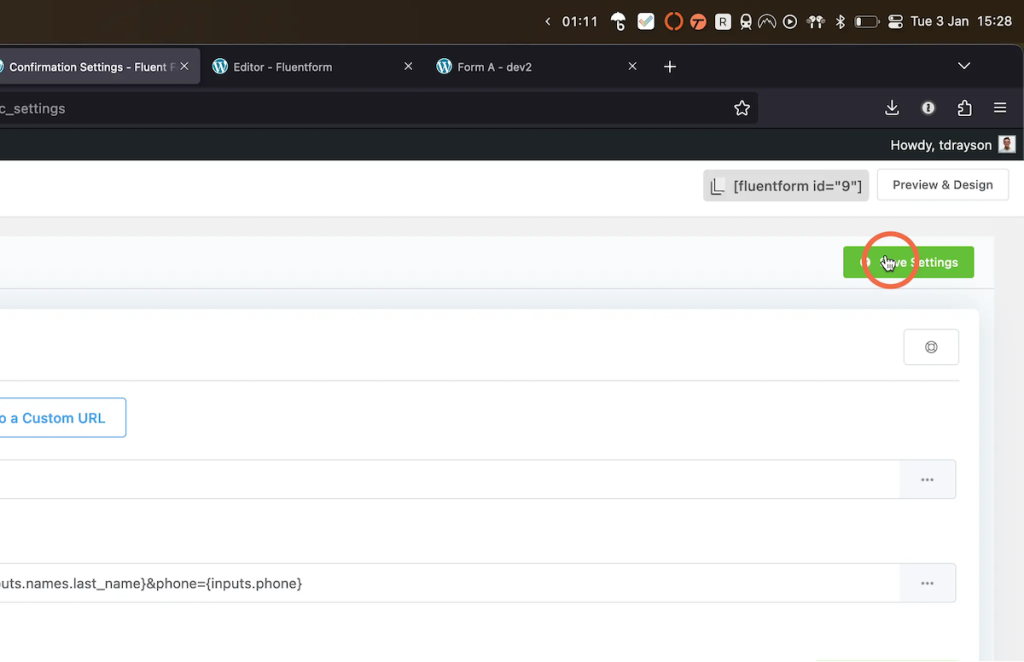
7. Save your settings

8. Second form – Form B
Go to your second form and add all the fields you want, you will want to make sure you have at least the same fields you are sending to your second form. In my case, thats First name and Last name, and phone.

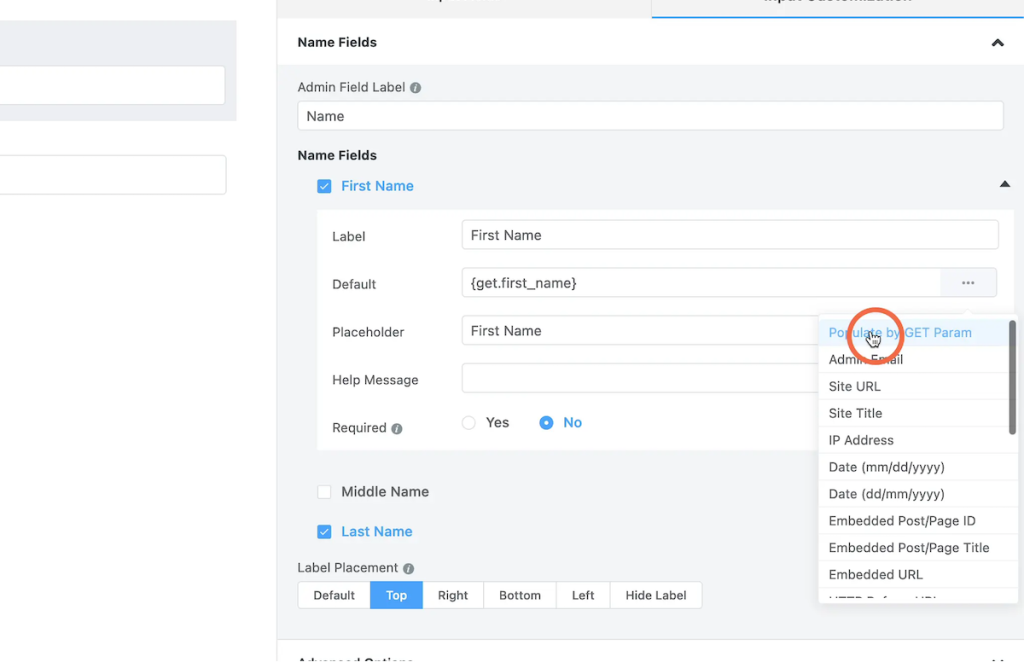
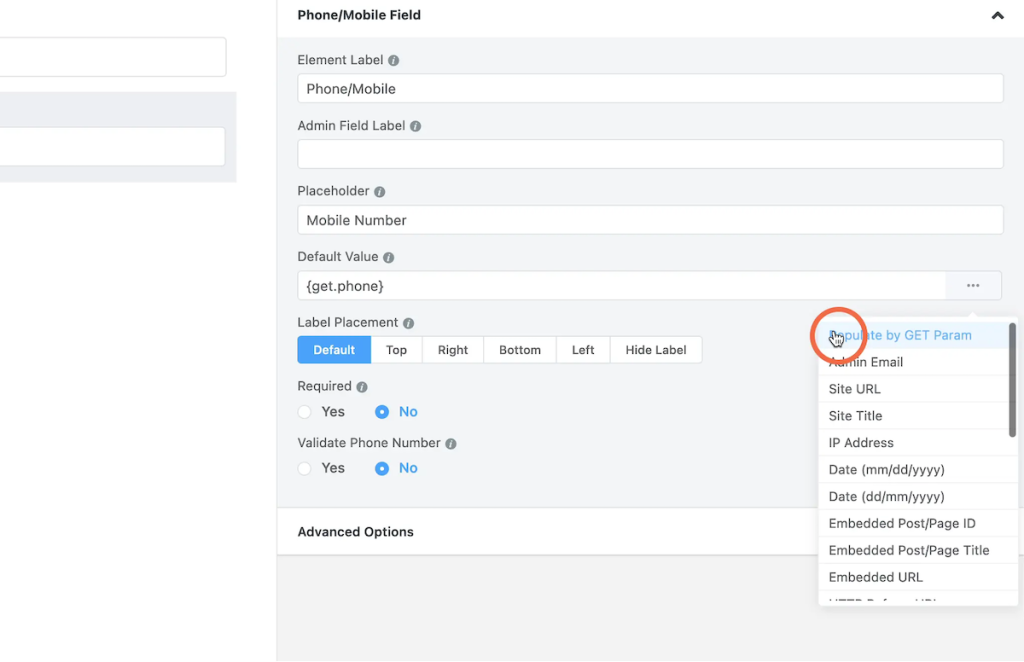
9. Setting the default value
We now need to set the default value to populate by GET param. By default it will set the get param as the name attribute of the field. You need the second part to be the same as the param name that you used in the previous steps.
In my case I used first_name, last_name and phone which is the same as the default field name attributes when you add those fields.

10. Repeat for other fields
Repeat the same steps as above with your other fields that you have passed as params in the URL and want populating in the form.

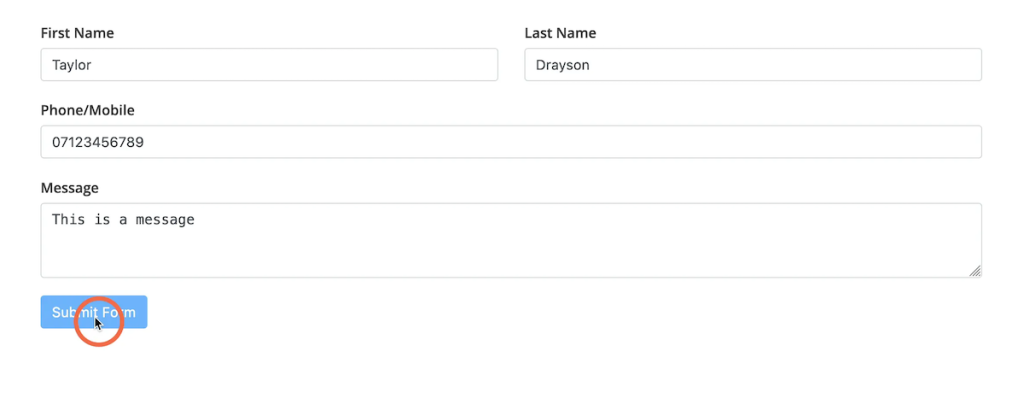
11. Submitting our first form
Now is the time to test our form. Fill in your form and hit submit.

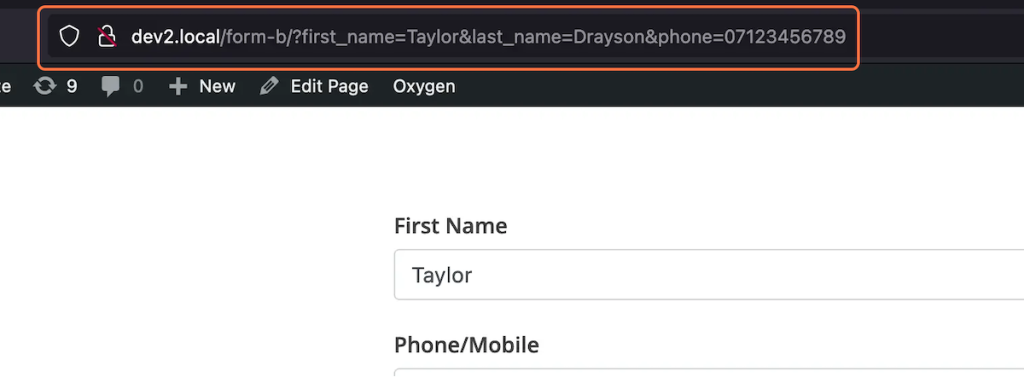
12. User inputs get sent
When we hit submit on the first form, it should redirect us to the second form and appends the user inputs in the URL params that we set up earlier.

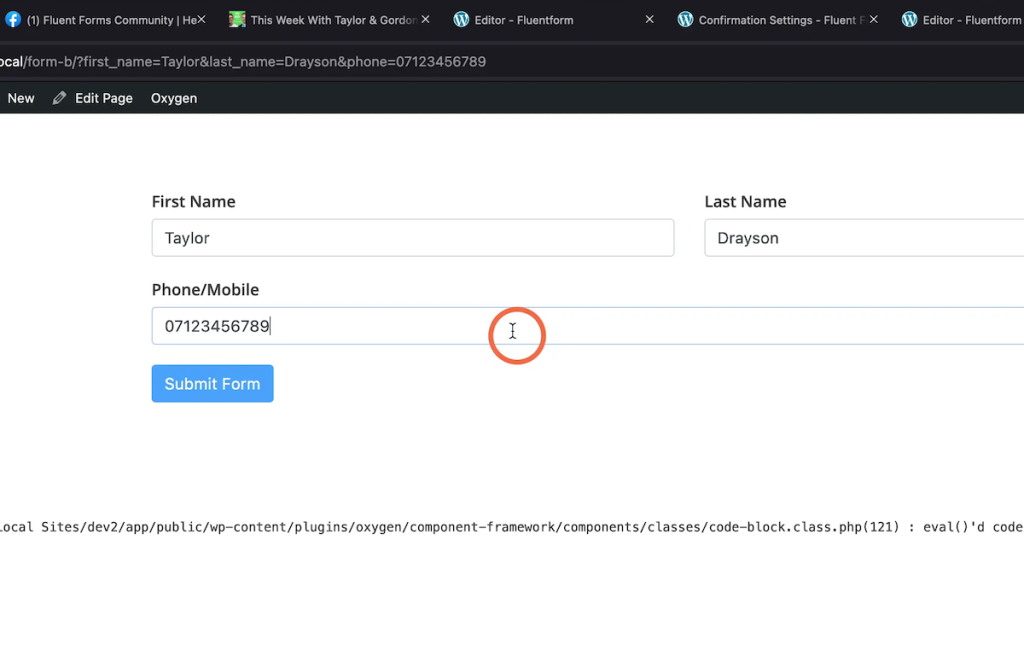
13. Form inputs populated
If you have mapped everything correctly, you should see that our inputs from the first form have now populated in the second form.

Summary
I hope this helps you start populating your forms dynamically from one form to another, this same technique can be also used wherever there are URL params. For example, you have a button that sends the user to the contact form from a product page, you can pass the product name as a URL param and store it in a hidden field so when they submit the form, you know what product they clicked on.
