In this tutorial, we will be using the OpenWeatherMap API to create our own weather widget.
OpenWeatherMap has a lenient free API tier that we can use.
Demo
Not sure how to create a custom block? Check out my tutorial Creating custom blocks with Blockstudio.
Setup
We will need an API key for this custom block.
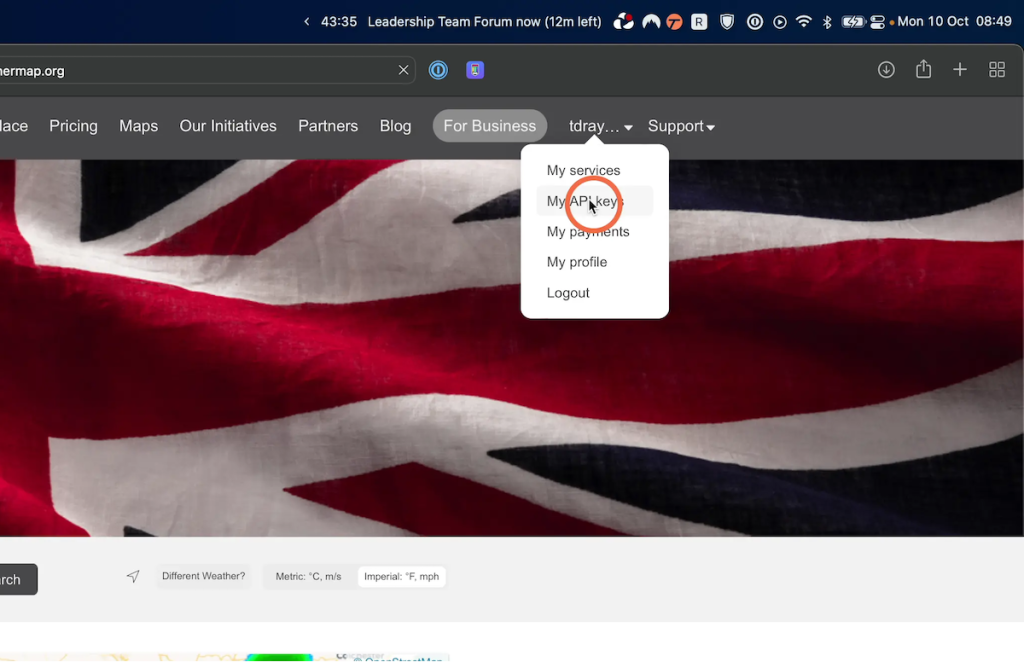
1. Go to your account
Make sure you have an account, and navigate to the My API Keys page under your username in the menu.

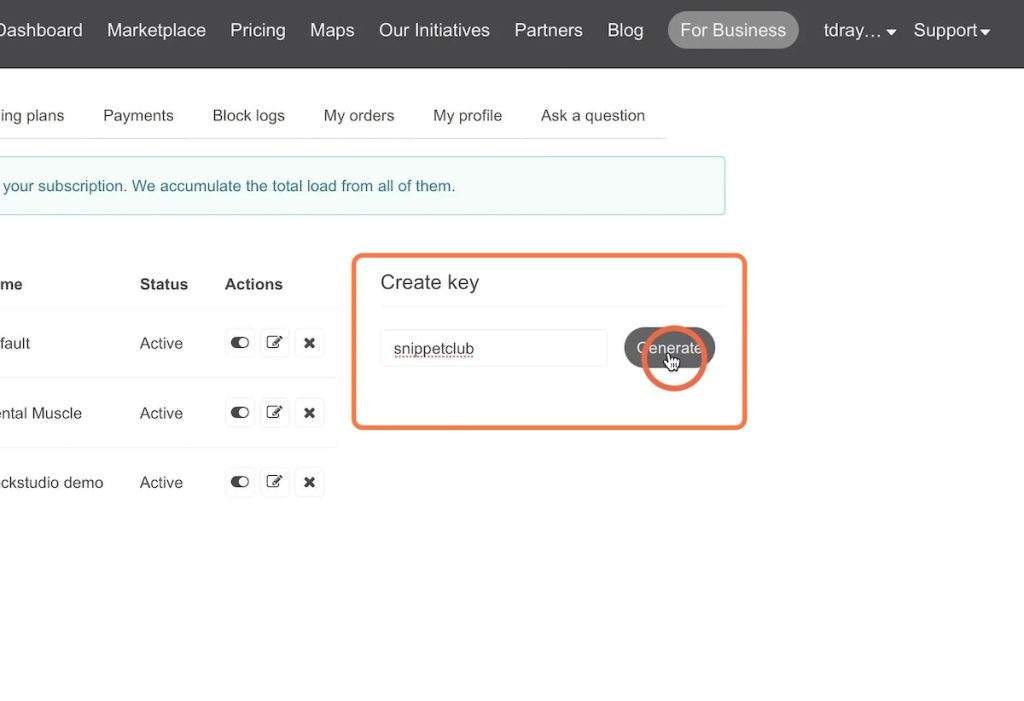
2. Add your key name
Choose a name to identify your API key and hit generate. Copy the key it generates as we will need it later.

Creating the block
1. Block.json settings
We will be using the new native blocks from Blockstudio which use block.json schema. We are using quite a lot of fields in this block, so I have used the group field to split them into 2 sections.
Fields we are creating:
Weather group
- Location type
- id:
type - type:
select
- id:
- Location address
- id:
address - type:
text
- id:
- Location latitude
- id:
lat - type:
number
- id:
- Location Longitude
- id:
lon - type:
number
- id:
- Units
- id:
units - type:
select
- id:
- Language
- id:
language - type:
select
- id:
- Force update
- id:
update - type:
toggle
- id:
Content Group
- Show icon
- id:
icon - type:
toggle
- id:
- Show description
- id:
description - type:
toggle
- id:
- Show address
- id:
address - type:
toggle
- id:
- Show temperature
- id:
temperature - type:
toggle
- id:
- Show windspeed
- id:
windspeed - type:
toggle
- id:
- Show humidity
- id:
humidity - type:
toggle
- id:
// block.json { "$schema": "https://app.blockstudio.dev/schema", "apiVersion": 2, "name": "the-creative-tinker/weather-block", "title": "Weather block", "category": "blockstudio", "icon": "star-filled", "description": "Display the weather in any location", "supports": { "align": false }, "blockstudio": { "attributes": [ { "id": "weather", "type": "group", "label": "Weather data", "title": "Weather data", "initialOpen": true, "attributes": [ { "id": "type", "type": "select", "label": "Location type", "default": "address", "options": [ { "label": "Address", "value": "address" }, { "label": "Lat/Lon", "value": "lat-lon" } ] }, { "id": "address", "type": "text", "label": "Location address", "default": "London" }, { "id": "lat", "type": "number", "label": "Location Latitude", "default": "51.501476" }, { "id": "lon", "type": "number", "label": "Location Longtitude", "default": "-0.140634" }, { "id": "units", "type": "select", "label": "Units", "default": "metric", "options": [ { "label": "Default", "value": "default" }, { "label": "Metric", "value": "metric" }, { "label": "Imperial", "value": "imperial" } ] }, { "id": "language", "type": "select", "label": "Language", "default": "en", "options": [ { "label": "Afrikaans", "value": "af" }, { "label": "Albanian", "value": "al" }, { "label": "Arabic", "value": "ar" }, { "label": "Azerbaijani", "value": "az" }, { "label": "Basque", "value": "eu" }, { "label": "Bulgarian", "value": "bg" }, { "label": "Catalan", "value": "ca" }, { "label": "Chinese Simplified", "value": "zh_cn" }, { "label": "Chinese Traditional", "value": "zh_tw" }, { "label": "Croatian", "value": "hr" }, { "label": "Czech", "value": "cz" }, { "label": "Danish", "value": "da" }, { "label": "Dutch", "value": "nl" }, { "label": "English", "value": "en" }, { "label": "Finnish", "value": "fi" }, { "label": "French", "value": "fr" }, { "label": "Galician", "value": "gl" }, { "label": "German", "value": "de" }, { "label": "Greek", "value": "el" }, { "label": "Hebrew", "value": "he" }, { "label": "Hindi", "value": "hi" }, { "label": "Hungarian", "value": "hu" }, { "label": "Indonesian", "value": "id" }, { "label": "Italian", "value": "it" }, { "label": "Japanese", "value": "ja" }, { "label": "Korean", "value": "kr" }, { "label": "Latvian", "value": "la" }, { "label": "Lithuanian", "value": "lt" }, { "label": "Macedonian", "value": "mk" }, { "label": "Norwegian", "value": "no" }, { "label": "Persian (Farsi)", "value": "fa" }, { "label": "Polish", "value": "pl" }, { "label": "Portuguese", "value": "pt" }, { "label": "Português Brasil", "value": "pt_br" }, { "label": "Romanian", "value": "ro" }, { "label": "Russian", "value": "ru" }, { "label": "Serbian", "value": "sr" }, { "label": "Slovak", "value": "sk" }, { "label": "Slovenian", "value": "sl" }, { "label": "Spanish", "value": "es" }, { "label": "Swedish", "value": "sv" }, { "label": "Thai", "value": "th" }, { "label": "Turkish", "value": "tr" }, { "label": "Ukrainian", "value": "ua" }, { "label": "Vietnamese", "value": "vi" }, { "label": "Zulu", "value": "zu" } ] }, { "id": "update", "type": "toggle", "label": "Force update" } ] }, { "id": "content", "type": "group", "label": "Content", "title": "Content", "initialOpen": false, "attributes": [ { "id": "icon", "type": "toggle", "label": "Show icon" }, { "id": "description", "type": "toggle", "label": "Show description" }, { "id": "address", "type": "toggle", "label": "Show location" }, { "id": "temperature", "type": "toggle", "label": "Show temperature" }, { "id": "windspeed", "type": "toggle", "label": "Show windspeed" }, { "id": "humidity", "type": "toggle", "label": "Show humidity" } ] } ] } }Copy
2. Adding our block markup
Next we need to add our block markup to index.php file.
