Kyle from The Admin Bar was looking for a way to achieve a similar mega menu to the Simple Practice website using Gutenberg Blocks.
I managed to come up with a way to create a mega menu dropdown using the GeneratePress Elements.
This solution is fully editable using Gutenberg Blocks.
Demo
1. Setup
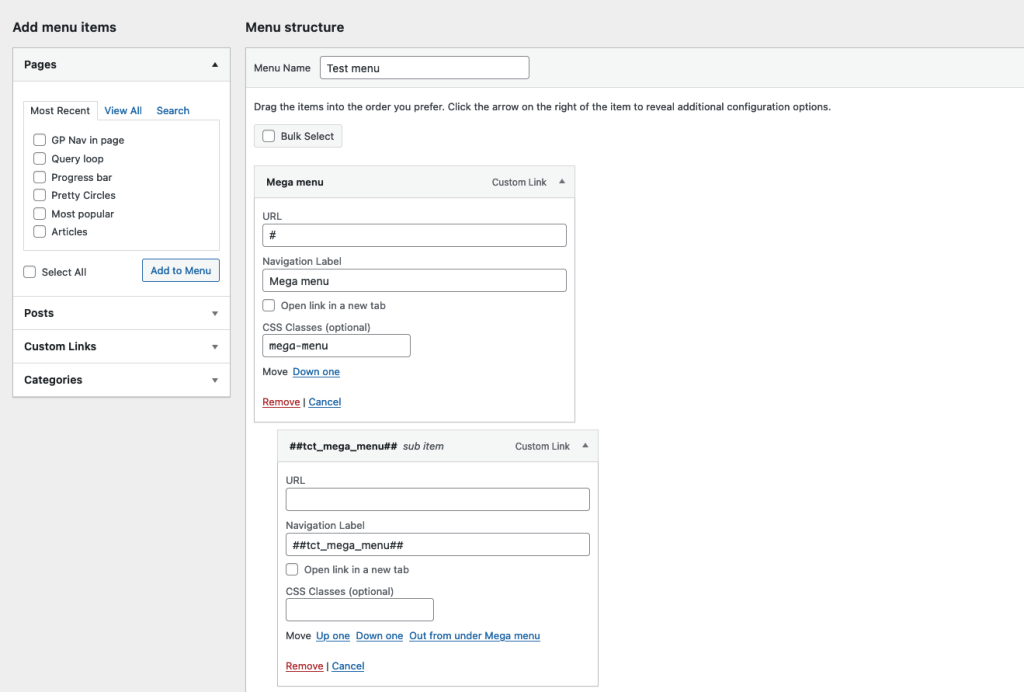
First we need to create our menu structure. We are going to be using the standard WordPress menu. You can create standard dropdown menus alongside your mega menu.
Add a new custom link with the class of mega-menu.
If you don’t see the CSS class option, click on screen options in the top right corner and tick the box to show CSS classes.
Then, add another custom link and nest it inside your first menu item.
Our menu item needs to have a very specific label, as this is what our code will use to find the menu item later on to replace our content with.
The format needs to be: ##, followed by your custom hook name, followed by ##.
Example: ##tct_mega_menu##
Note: Make sure there are no spaces and the hook name is unique, you can only use each hook name once if you create multiple mega menus

2. Building our mega menu
Now we can move over to the GeneratePress Elements and create a new block.
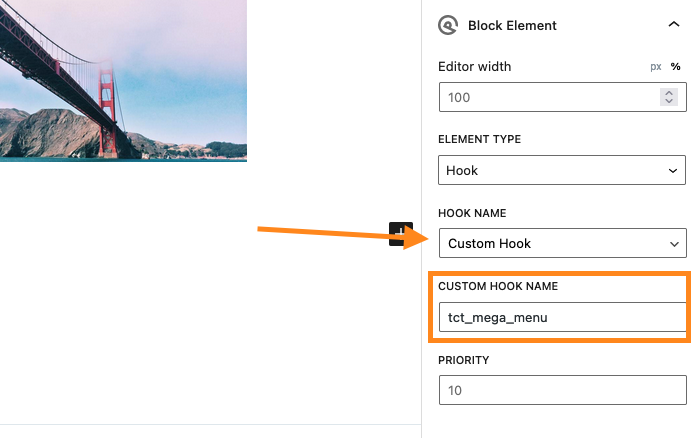
Block element settings
- Element type: Hook
- Hook name: Custom Hook
- Custom hook name: tct_mega_menu (The hook name you set earlier, without the
##)

Your location display rules can be set to entire site.
However if you wanted to conditionally load different mega menus you could set it to a specific location.
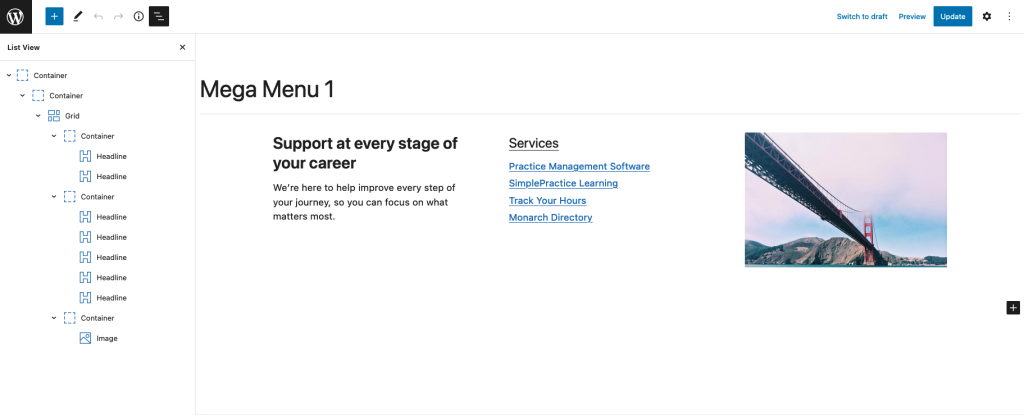
Mega menu design
I have created my mega menu design with Generateblocks, you can include whatever blocks you want.
Couple of things to note:
The mega menu will take up 100% of the browser width.
- If you only want your content to be the width of your header. You will need to make sure you have an inner container with the max width set to the same as your header container.
The content in this block will also show up in mobile menu as a dropdown of your top menu item.
- I recommend using the grid block to with your containers set to 100% on mobile. This will make them appear neatly stacked.
The menu has no background by default
- Make sure you set a background colour on your parent block, so that you can see your mega menu over your page.
The menu cuts off elements halfway
- Make sure you set the parent block to
display:flex. This should fix any issues with elements appearing outside the menu.

3. CSS styling
There is some styling that we need to add to make it work and override some of the default styling that GeneratePress loads.
Add the below code to your child theme or code snippet plugin.
